上一篇文章把 Hexo 博客整体搭建一遍了,能通过 xxxxx.github.io 访问,主题也换了一个比较赏心悦目的 NexT,接下来我们在个性化设置下,更加人性化。
教程分为三大部分:
- Hexo 设置个性域名
- Hexo NexT 主题设置
- 一些常见的问题
1.Hexo 设置个性域名
首先打开电脑终端,输入npm install hexo-generator-cname --save ,安装 CNAME 工具后,会在发布的时候自动添加 CNAME 文件,里面也会自动填写域名,不过目前里面的内容是xxxxx.github.io。
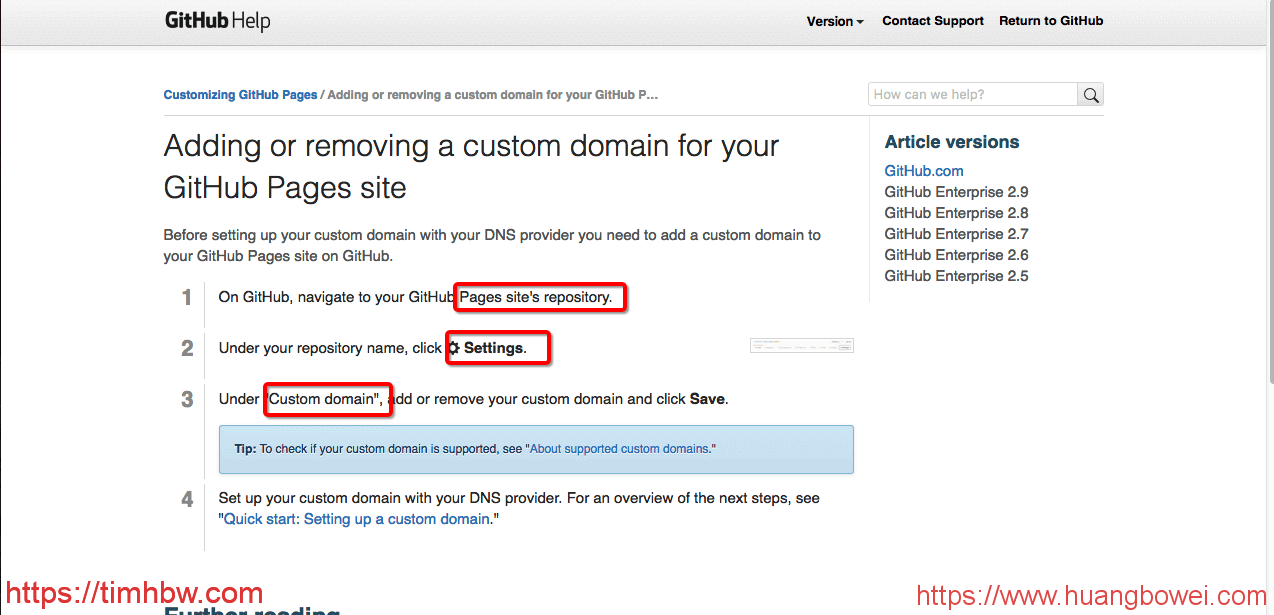
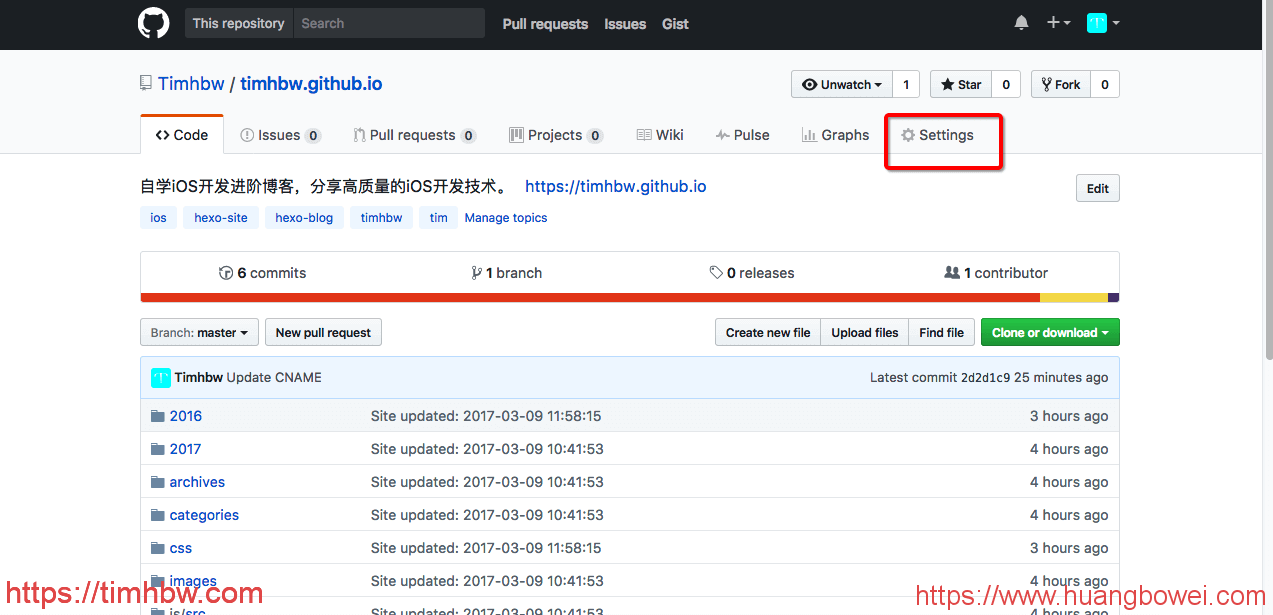
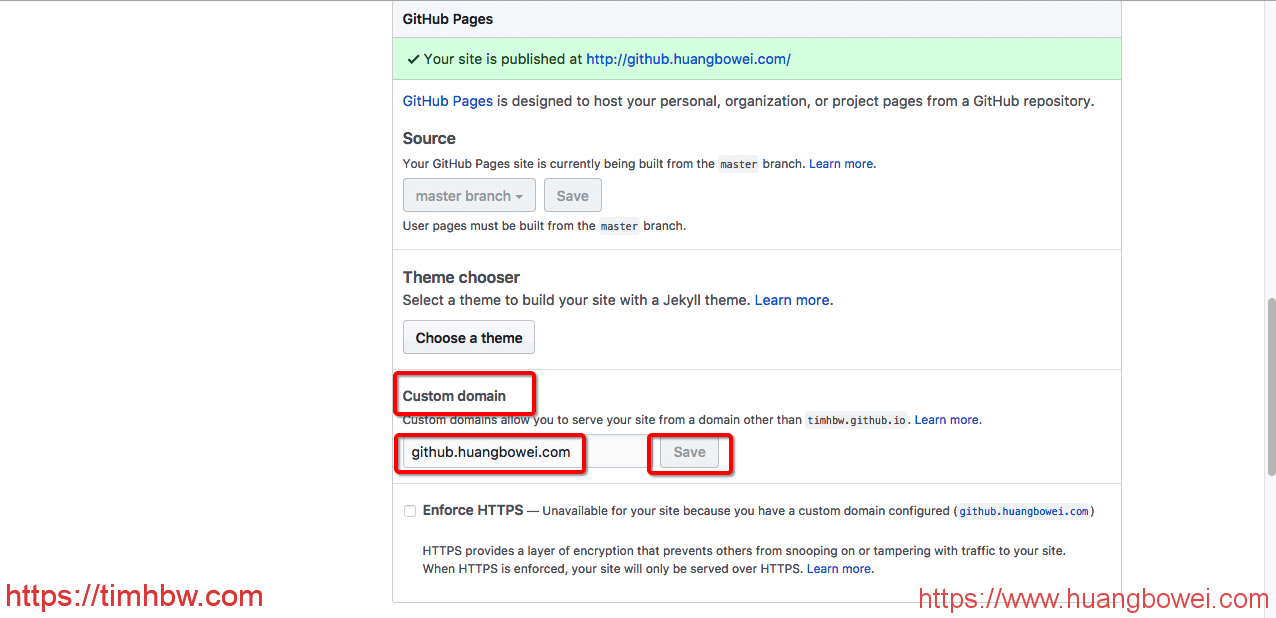
登陆 GitHub,然后点击进入你博客的仓库,然后 Settings-GitHub Pages-Custom domain,里面填上你的需要绑定的域名。如果还没有域名的话,域名购买只需要几十元即可,可以参考文章:小白搭建博客教程-购买域名(1)了解域名购买相关知识,然后参考小白搭建博客教程-域名解析(3)了解相关的解析知识。

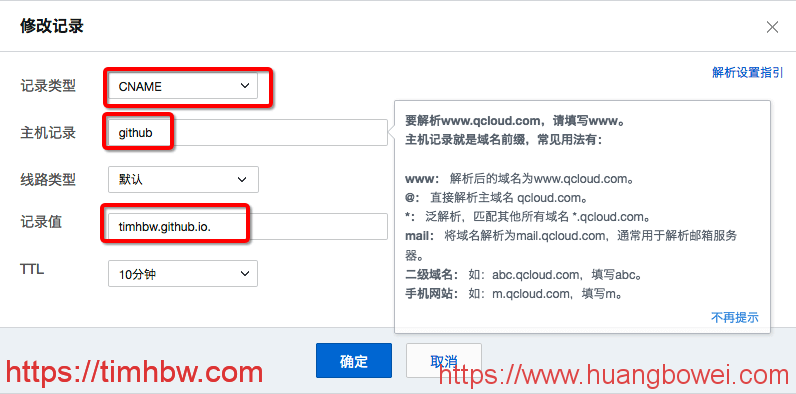
下面是域名解析部分只需要 CNAME 即可:



设置完毕后,执行下hexo clean && hexo g && hexo d 重新生成静态文件部署,然后访问自己购买绑定的域名就可以了,我的是http://github.huangbowei.com。
2.Hexo NexT 主题设置
这里贴出我的博客_config.yml 文件与主题_config.yml 文件:
博客配置文件:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Tim博客 #网站标题
subtitle: 不忘初心,方得始终 #网站副标题
description: 自学iOS开发进阶博客,分享高质量的iOS开发技术。 #网站描述
author: Timhbw #您的名字
language: zh-Hans #网站使用的语言
timezone: UTC #网站时区。Hexo 默认使用您电脑的时区。
avatar: /images/avatar.png
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://github.huangbowei.com #网址
root: / #网站根目录
permalink: :year/:month/:day/:title/ #文章的 永久链接 格式
permalink_defaults: #永久链接中各部分的默认值
# Directory
source_dir: source #资源文件夹,这个文件夹用来存放内容。
public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件。
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code #Include code 文件夹
i18n_dir: :lang #国际化(i18n)文件夹
skip_render: #跳过指定文件的渲染,您可使用 <a href="https://github.com/isaacs/node-glob" target="_blank" rel="external">glob 表达式</a>来匹配路径。
- README.md
# Writing
new_post_name: :title.md #新文章的文件名称
default_layout: post #预设布局
auto_spacing: true #在中文和英文之间加入空格
titlecase: false #把标题转换为 title case
external_link: true #在新标签中打开链接
filename_case: 0 #把文件名称转换为 (1) 小写或 (2) 大写
render_drafts: false #显示草稿
post_asset_folder: false #启动 <a href="https://hexo.io/zh-cn/docs/asset-folders.html">Asset 文件夹</a>
relative_link: false #把链接改为与根目录的相对位址
future: true #显示未来的文章
highlight: #代码块的设置
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: ios #默认分类
category_map: ios #分类别名
tag_map: ios #标签别名
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD #日期格式
time_format: HH:mm:ss #时间格式
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10 #每页显示的文章量 (0 = 关闭分页功能)
pagination_dir: page #分页目录
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #当前主题名称。值为<code>false</code>时禁用主题
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git #用 Git 发布
repo: https://github.com/Timhbw/timhbw.github.io.git #刚刚在 Github 上创建的仓库的地址
branch: master
plugins: -hexo-generator-cname
# 百度分享服务
baidushare: true
# JiaThis 分享服务
jiathis: true
search:
path: search.xml
field: post
format: html
limit: 10000
# Extensions
Plugins:
- hexo-generator-feed
- hexo-generator-sitemap
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
#sitemap
sitemap:
path: sitemap.xml
主题配置文件:
# ---------------------------------------------------------------
# Site Information Settings
# ---------------------------------------------------------------
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /favicon.ico
# Set default keywords (Use a comma to separate)
keywords: "ios开发,objective-c教程,swift 教程, xcode 教程,网站建设,tim的博客,timblog, tim,tim博客"
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss:
# Specify the date when the site was setup
#since: 2015
# icon between year and author @Footer
authoricon: heart
# Footer `powered-by` and `theme-info` copyright
copyright: true
# Canonical, set a canonical link tag in your hexo, you could use it for your SEO of blog.
# See: https://support.google.com/webmasters/answer/139066
# Tips: Before you open this tag, remember set up your URL in hexo _config.yml ( ex. url: http://yourdomain.com )
canonical: true
# Change headers hierarchy on site-subtitle (will be main site description) and on all post/pages titles for better SEO-optimization.
seo: false
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash (/archives -> archives)
menu:
home: /
tags: /tags
categories: /categories
archives: /archives
about: /about
sitemap: /sitemap.xml
commonweal: /404.html
# Enable/Disable menu icons.
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of menu item and value is the name of FontAwesome icon. Key is case-senstive.
# When an question mask icon presenting up means that the item has no mapping icon.
menu_icons:
enable: true
#KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome
home: home
about: user
categories: th
schedule: calendar
tags: tags
archives: archive
sitemap: sitemap
commonweal: heartbeat
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
# ---------------------------------------------------------------
# Font Settings
# - Find fonts on Google Fonts (https://www.google.com/fonts)
# - All fonts set here will have the following styles:
# light, light italic, normal, normal italic, bold, bold italic
# - Be aware that setting too much fonts will cause site running slowly
# - Introduce in 5.0.1
# ---------------------------------------------------------------
font:
enable: true
# Uri of fonts host. E.g. //fonts.lug.ustc.edu.cn (Default)
host:
# Global font settings used on <body> element.
global:
# external: true will load this font family from host.
external: true
family: Lato
# Font settings for Headlines (h1, h2, h3, h4, h5, h6)
# Fallback to `global` font settings.
headings:
external: true
family:
# Font settings for posts
# Fallback to `global` font settings.
posts:
external: true
family:
# Font settings for Logo
# Fallback to `global` font settings.
# The `size` option use `px` as unit
logo:
external: true
family:
size:
# Font settings for <code> and code blocks.
codes:
external: true
family:
size:
# ---------------------------------------------------------------
# Sidebar Settings
# ---------------------------------------------------------------
# Social Links
# Key is the link label showing to end users.
# Value is the target link (E.g. GitHub: https://github.com/iissnan)
social:
GitHub: https://github.com/timhbw
微博: http://weibo.com/huangboweicom
# Social Links Icons
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of the item and value is the name of FontAwesome icon. Key is case-senstive.
# When an globe mask icon presenting up means that the item has no mapping icon.
social_icons:
enable: true
# Icon Mappings.
# KeyMapsToSocialItemKey: NameOfTheIconFromFontAwesome
GitHub: github
#Twitter: twitter
Weibo: weibo
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.jpg
# in site directory(source/uploads): /uploads/avatar.jpg
#avatar:
# Table Of Contents in the Sidebar
toc:
enable: true
# Automatically add list number to toc.
number: true
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
#creative_commons: by-nc-sa
#creative_commons:
sidebar:
# Sidebar Position, available value: left | right
#position: left
position: right
# Sidebar Display, available value:
# - post expand on posts automatically. Default.
# - always expand for all pages automatically
# - hide expand only when click on the sidebar toggle icon.
# - remove Totally remove sidebar including sidebar toggle.
display: post
#display: always
#display: hide
#display: remove
# Sidebar offset from top menubar in pixels.
offset: 12
offset_float: 0
# Back to top in sidebar
b2t: false
# Scroll percent label in b2t button
scrollpercent: false
# Blog rolls
#links_title: Links
#links_layout: block
#links_layout: inline
#links:
#Title: http://example.com/
# ---------------------------------------------------------------
# Post Settings
# ---------------------------------------------------------------
# Automatically scroll page to section which is under <!-- more --> mark.
scroll_to_more: true
# Automatically excerpt description in homepage as preamble text.
excerpt_description: true
# Automatically Excerpt. Not recommend.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: true
length: 150
# Post meta display settings
post_meta:
item_text: true
created_at: true
updated_at: false
categories: true
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: true
# Wechat Subscriber
#wechat_subscriber:
enabled: true
qcode: /uploads/wechat-qcode.jpg
description: 欢迎您扫一扫上面的微信号,与我交流!
# ---------------------------------------------------------------
# Misc Theme Settings
# ---------------------------------------------------------------
# Custom Logo.
# !!Only available for Default Scheme currently.
# Options:
# enabled: [true/false] - Replace with specific image
# image: url-of-image - Images's url
custom_logo:
enabled: false
image:
# Code Highlight theme
# Available value:
# normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: night
# ---------------------------------------------------------------
# Third Party Services Settings
# ---------------------------------------------------------------
# MathJax Support
mathjax:
enable: false
per_page: false
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# Swiftype Search API Key
#swiftype_key:
# Baidu Analytics ID
#baidu_analytics:
# Duoshuo ShortName
duoshuo_shortname: githubhuangbowei
# Disqus
#disqus_shortname:
# Hypercomments
#hypercomments_id:
# Gentie productKey
#gentie_productKey:
# Support for youyan comments system.
# You can get your uid from http://www.uyan.cc
#youyan_uid: your uid
# Support for LiveRe comments system.
# You can get your uid from https://livere.com/insight/myCode (General web site)
#livere_uid: your uid
# Baidu Share
# Available value:
# button | slide
# Warning: Baidu Share does not support https.
#baidushare:
## type: button
# Share
#jiathis:
# Warning: JiaThis does not support https.
#add_this_id:
# Share
#duoshuo_share: true
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters/
#google_site_verification:
# Google Analytics
#google_analytics:
# Yandex Webmaster tools verification setting
# See: https://webmaster.yandex.ru/
#yandex_site_verification:
# CNZZ count
#cnzz_siteid:
# Application Insights
# See https://azure.microsoft.com/en-us/services/application-insights/
# application_insights:
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo_info:
ua_enable: true
admin_enable: true
user_id: xxxxxxxxxxx #填写自己的多说 id
admin_nickname: timhbw博主
# Facebook SDK Support.
# https://github.com/iissnan/hexo-theme-next/pull/410
facebook_sdk:
enable: false
app_id: #<app_id>
fb_admin: #<user_id>
like_button: #true
webmaster: #true
# Facebook comments plugin
# This plugin depends on Facebook SDK.
# If facebook_sdk.enable is false, Facebook comments plugin is unavailable.
facebook_comments_plugin:
enable: false
num_of_posts: 10 # min posts num is 1
width: 100% # default width is 550px
scheme: light # default scheme is light (light or dark)
# VKontakte API Support.
# To get your AppID visit https://vk.com/editapp?act=create
vkontakte_api:
enable: false
app_id: #<app_id>
like: true
comments: true
num_of_posts: 10
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: false
app_id: #<app_id>
app_key: #<app_key>
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer: 人次
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer: 次
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i>
page_pv_footer: 次
# Tencent analytics ID
# tencent_analytics:
# Tencent MTA ID
# tencent_mta:
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: false
# Google Calendar
# Share your recent schedule to others via calendar page
#
# API Documentation:
# https://developers.google.com/google-apps/calendar/v3/reference/events/list
calendar:
enable: false
calendar_id: <required>
api_key: <required>
orderBy: startTime
offsetMax: 24
offsetMin: 4
timeZone:
showDeleted: false
singleEvents: true
maxResults: 250
# Algolia Search
algolia_search:
enable: false
hits:
per_page: 10
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}"
hits_stats: "${hits} results found in ${time} ms"
# Local search
local_search:
enable: true
# External URL with BASE64 encrypt & decrypt
# Usage: {% exturl text url "title" %}
# Alias: {% extlink text url "title" %}
exturl: false
#! ---------------------------------------------------------------
#! DO NOT EDIT THE FOLLOWING SETTINGS
#! UNLESS YOU KNOW WHAT YOU ARE DOING
#! ---------------------------------------------------------------
# Motion
use_motion: true
# Fancybox
fancybox: true
# Canvas-nest
canvas_nest: false
# Script Vendors.
# Set a CDN address for the vendor you want to customize.
# For example
# jquery: https://ajax.lug.ustc.edu.cn/ajax/libs/jquery/2.2.0/jquery.min.js
# Be aware that you should use the same version as internal ones to avoid potential problems.
# Please use the https protocol of CDN files when you enable https on your site.
vendors:
# Internal path prefix. Please do not edit it.
_internal: lib
# Internal version: 2.1.3
jquery:
# Internal version: 2.1.5
# See: http://fancyapps.com/fancybox/
fancybox:
fancybox_css:
# Internal version: 1.0.6
# See: https://github.com/ftlabs/fastclick
fastclick:
# Internal version: 1.9.7
# See: https://github.com/tuupola/jquery_lazyload
lazyload:
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity:
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity_ui:
# Internal version: 0.7.9
# See: https://faisalman.github.io/ua-parser-js/
ua_parser:
# Internal version: 4.6.2
# See: http://fontawesome.io/
fontawesome:
# Internal version: 1
# https://www.algolia.com
algolia_instant_js:
algolia_instant_css:
# Internal version: 1.0.0
# https://github.com/hustcc/canvas-nest.js
canvas_nest:
# Assets
css: css
js: js
images: images
# Theme version
version: 5.1.0
# website start
since: 2015
duoshuo_hotartical: true
3.一些常见的问题
3.1.不能上传 README.md 文件
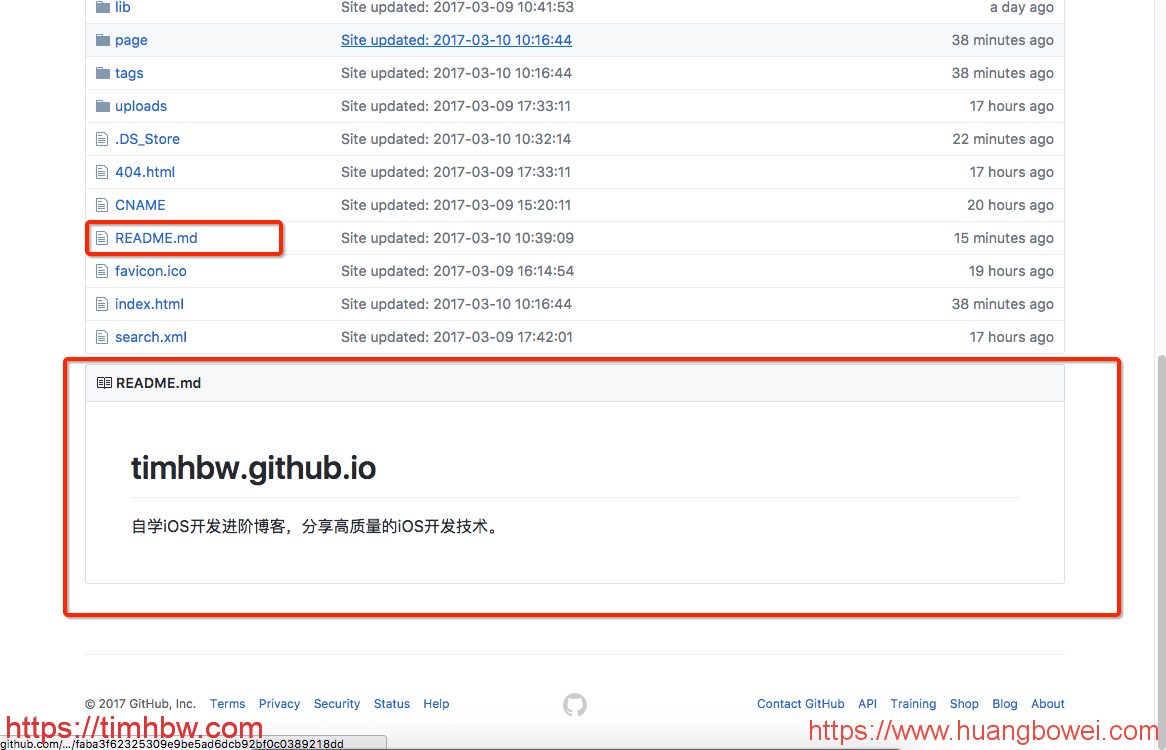
GitHub 不能上传 README.md 文件,对于强迫症患者来说,这是不能接受的,如果按普通做法的话,当你生成静态文件然后上传的时候,hexo 会自动把README.md渲染成README.html,内容也变了,就因为这个,差点重装用另一种方法。但是经过一番摸索,搞定,下面是方法:
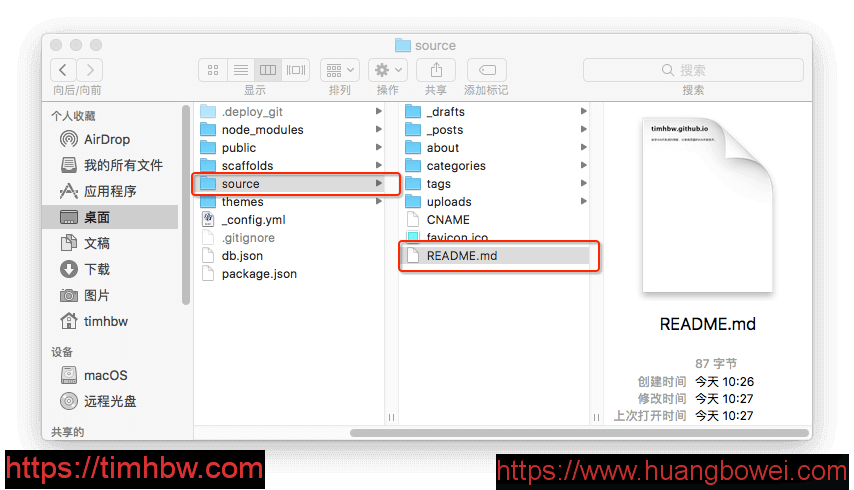
在博客目录下的 source 文件夹下新建README.md 文件:

然后修改博客的_config.yml ,29行左右修改为:
skip_render:
- README.md
然后执行hexo clean && hexo g && hexo d ,再去 GitHub 上看,会发现久违的 README.md 文件出现了,这才完整,赏心悦目。