几个月前就想写这篇文章了,很多人也让我写过,也帮很多人搭建过,但是一直没时间纪录下来,这次有时间了,把安装的过程详细的记录下来。虽然网上有大量教程,我为什么又要造轮子呢?因为长时间的观察和浏览,教程这东西写的详细的很少,当然还是有的,百度上大部分都是一模一样的教程,博主为了浏览量爬虫或者粘贴复制过来的,参考价值不大,排版混乱。所以,自己动手写一个,让初学者不走弯路。
教程分为四大部分:
- Hexo 本地部署(博客前端设置)
- Hexo 简单个性化(博客前端设置)
- 文章迁移(可选)
- Github域名设置(博客后端设置)
- Hexo 与 Github 关联(前端后端连接)
1.Hexo本地部署
1.1.安装Homebrew
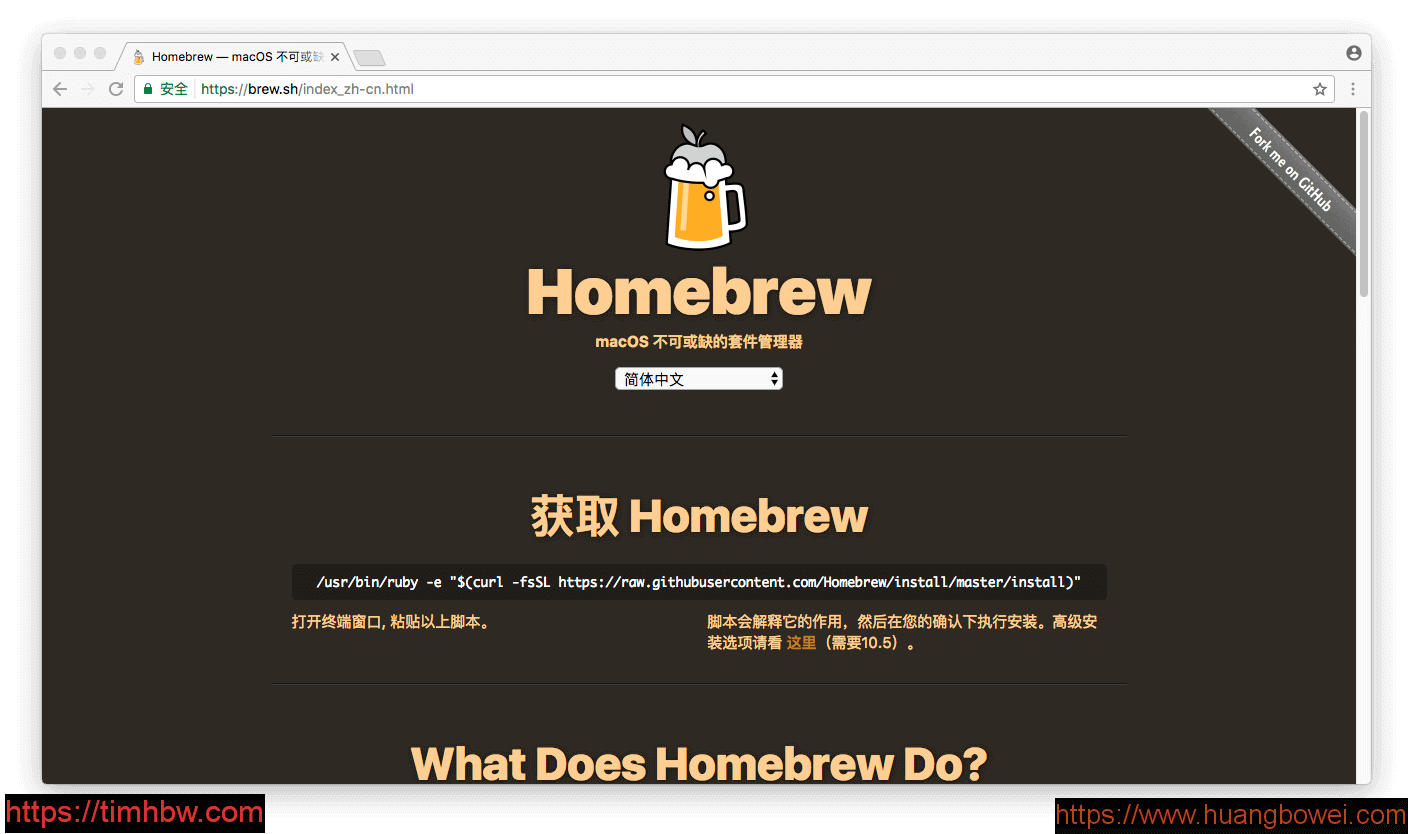
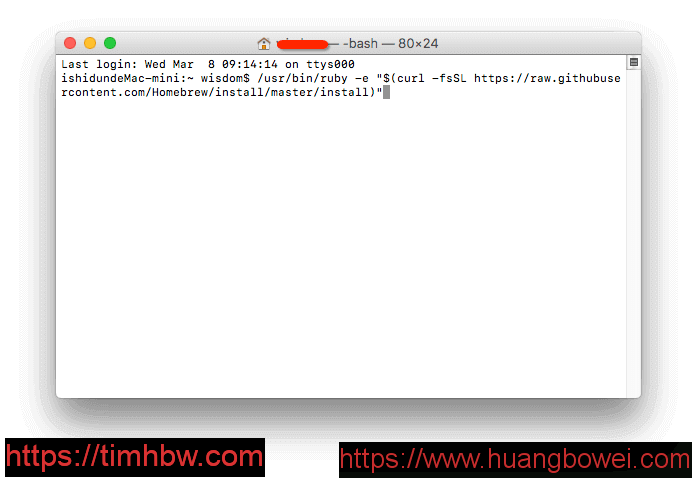
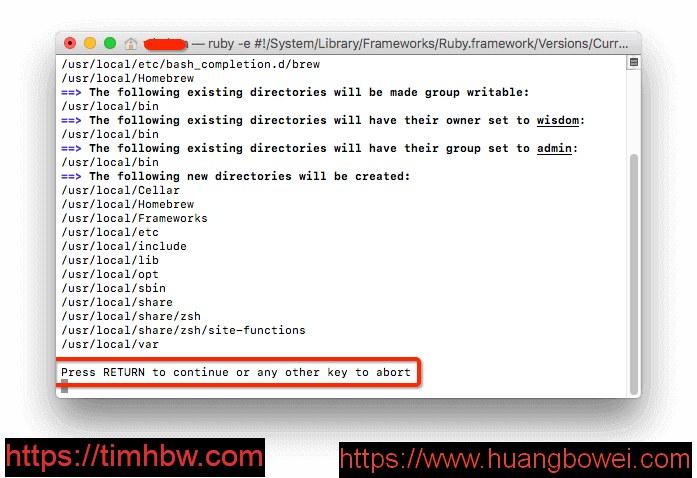
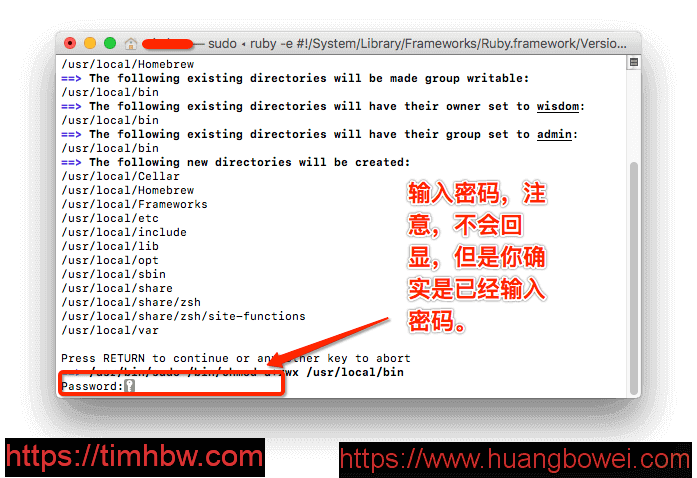
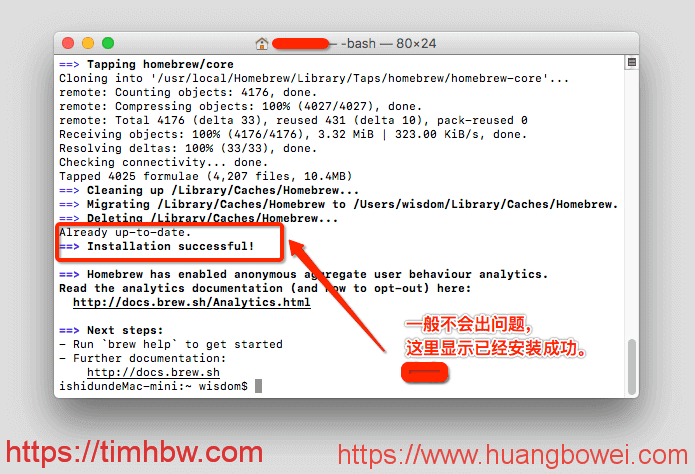
Homebrew 是一个套件管理器,安装完之后就可以用 brew 命令安装各种依赖软件,类似于 Linux 下的 apt-get 和 yum。进入 Homebrew 的官方中文网站:Homebrew 官方网站,打开 Mac 的终端,输入一行命令:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" ,稍作等待,就可以安装成功,我的电脑基本上都是挂着 ss 的,你们如果没有梯子的话,下载速度可能有点慢,Mac 用户在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。





1.2.安装 Node.js
-
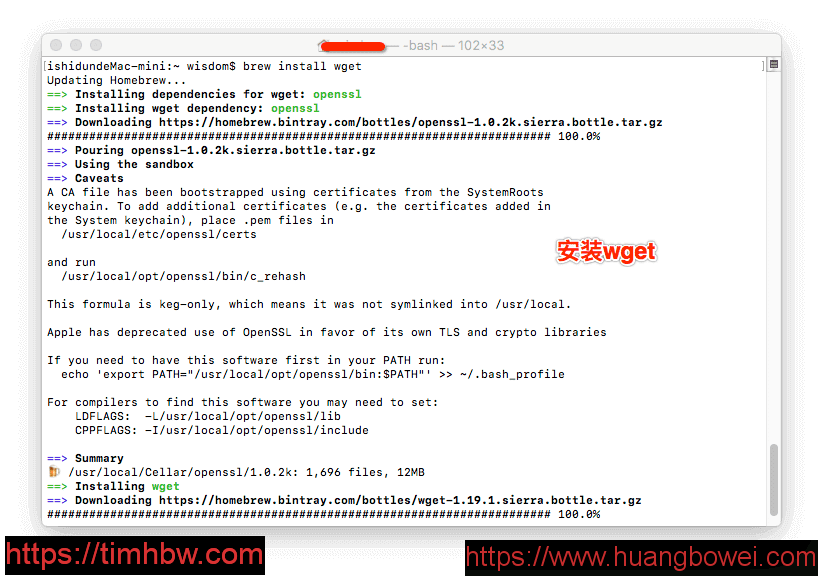
输入命令
brew install wget,安装 wget:

-
输入
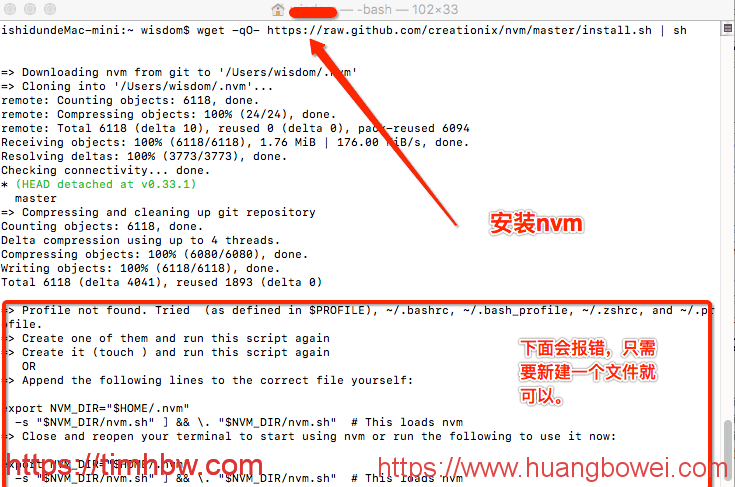
wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh安装nvm,这一步是为了安装 Node.js,因为安装 Node.js 的最佳方式是使用 nvm。

-
输入
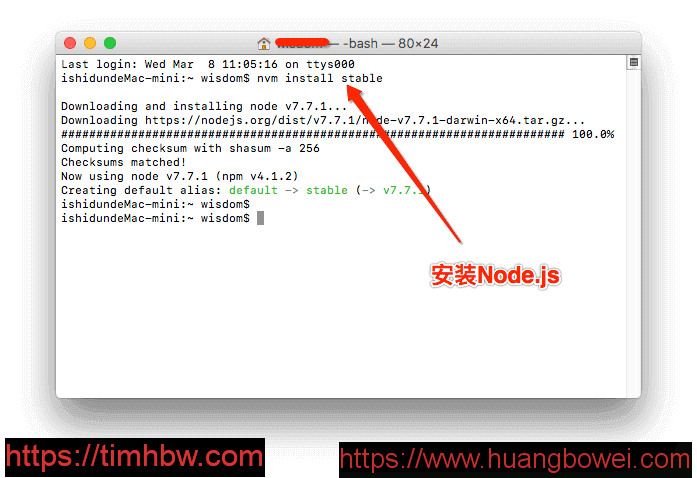
nvm install stable, 安装 Node.js:

1.3.安装Git
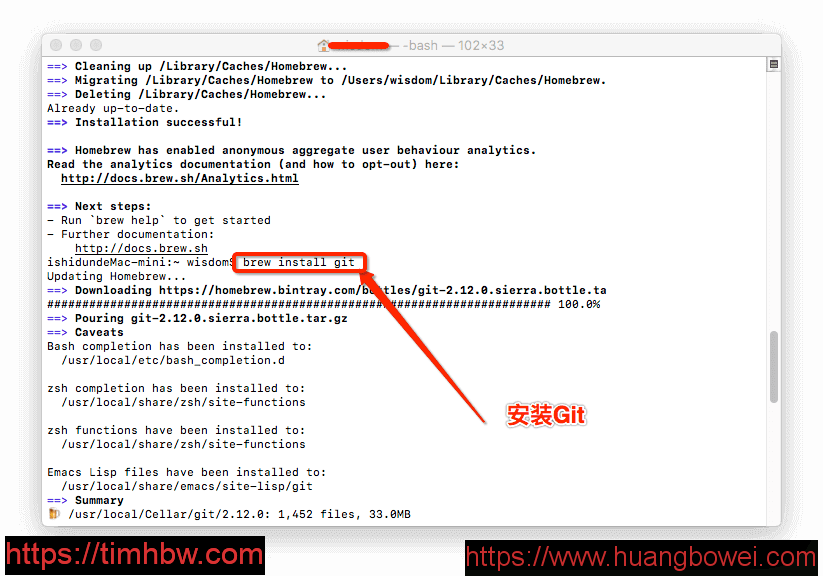
输入brew install git, 安装 Git:

1.4.安装Hexo
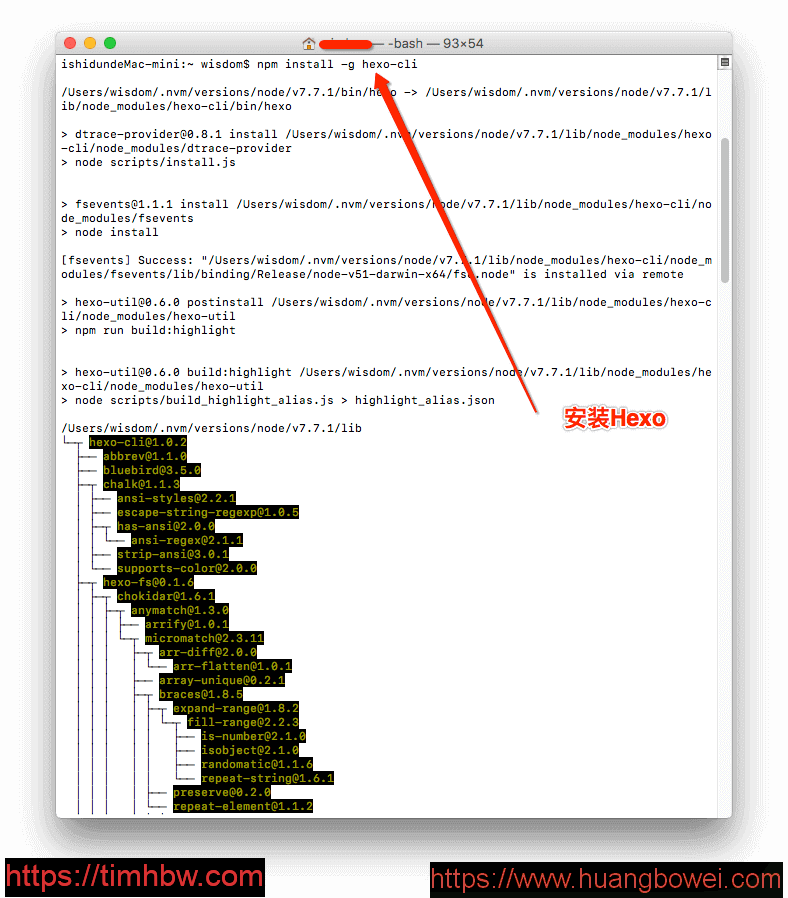
输入npm install -g hexo-cli,安装我们今天的主角:


2.Hexo 简单个性化
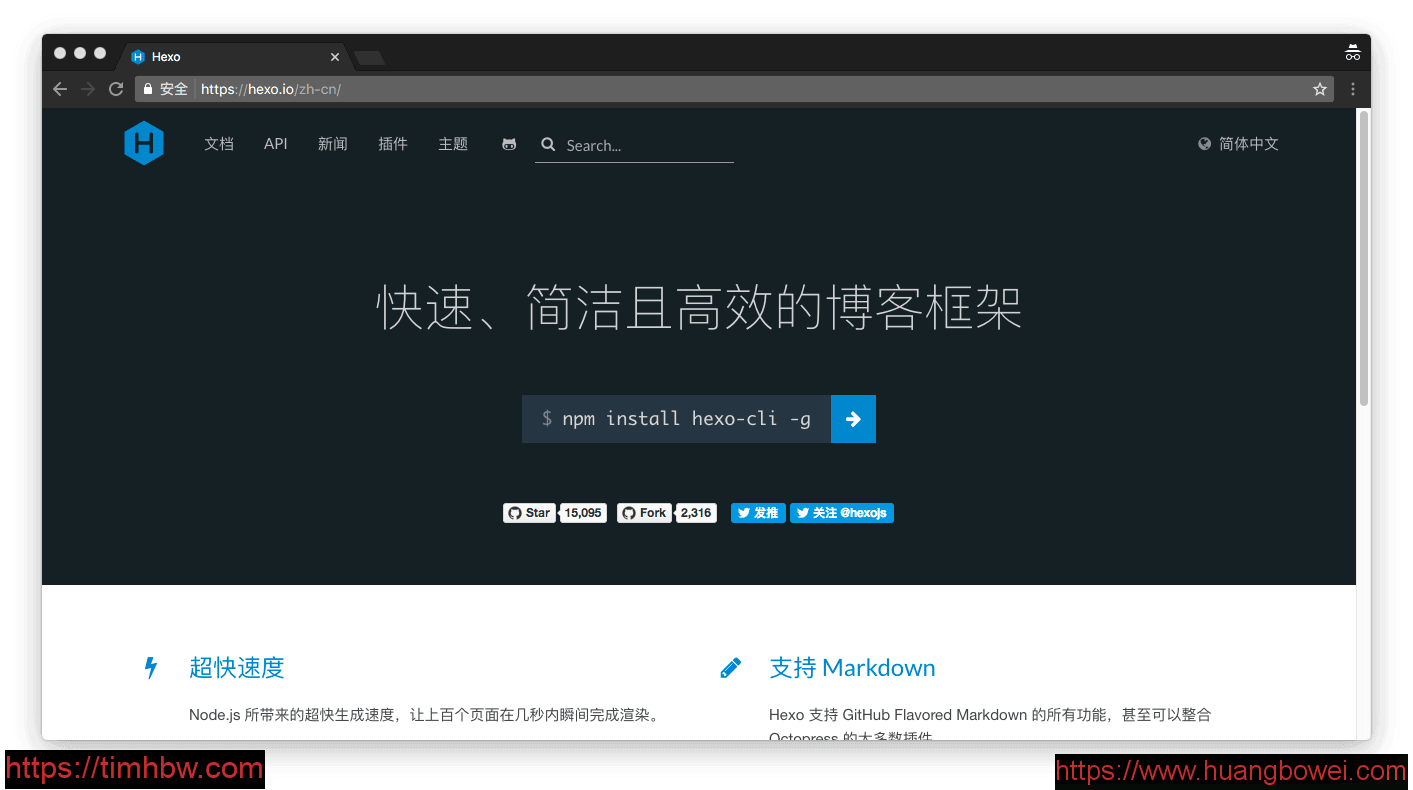
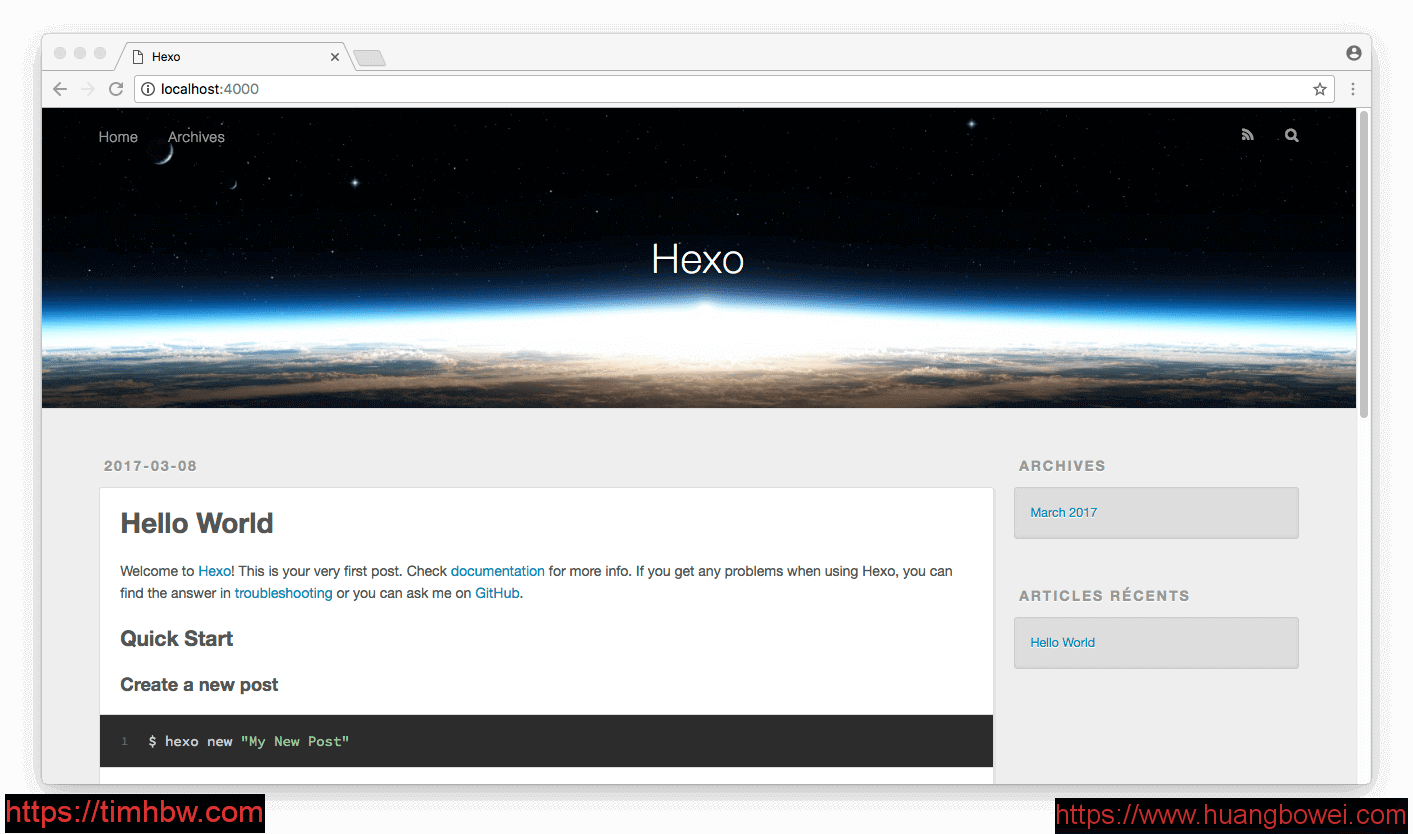
我们来看一看 Hexo 的主页:

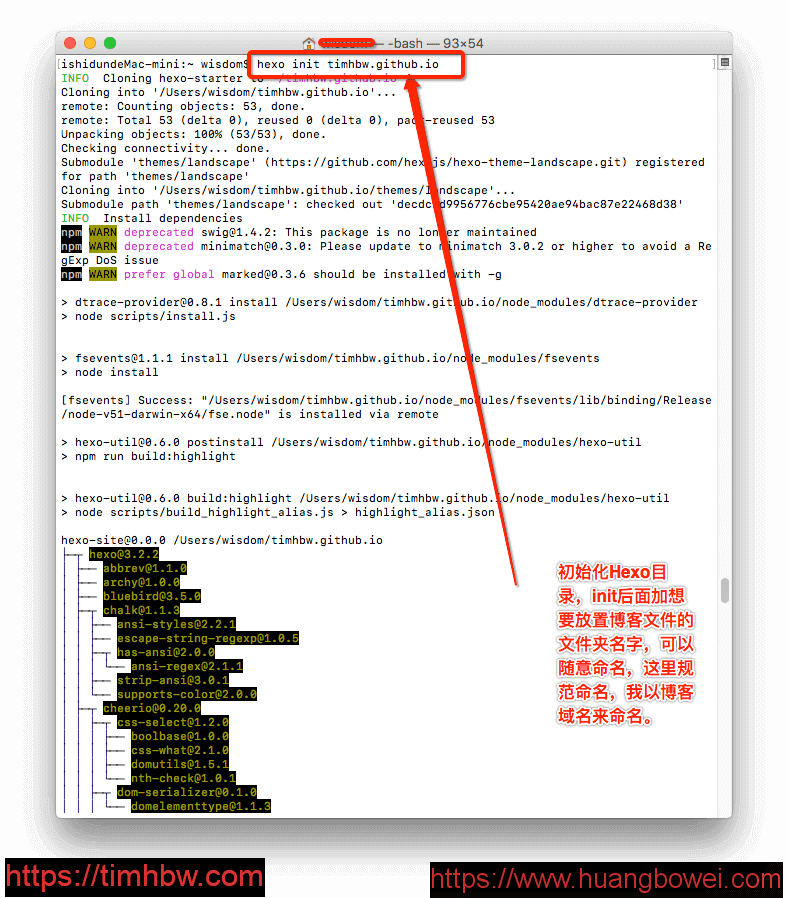
让我们继续设置下我们的博客,这里简单配置下然后修改下样式,后面大家有时间研究可以深入研究,先初始化一个 Hexo 目录,用来放我们所有的博客静态文件,文件夹命名随意,这里我规范点,以 timhbw.github.io 命名,因为这个就是GitHub 提供给我们的免费域名,后面会讲到。输入hexo init xxxxx :


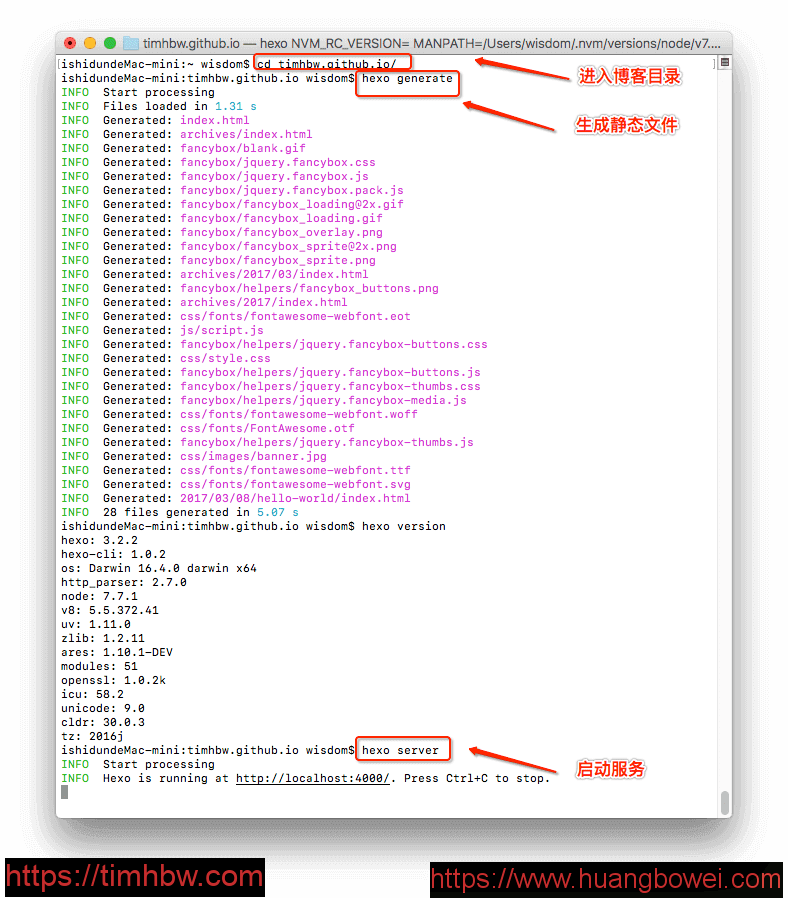
然后执行下面命令,1.进入博客目录,2.安装 npm模块,安装在node_modules目录下图中执行的hexo generate 暂时可以不用执行,是用来生成静态文件的:
cd xxxxx
npm install

启动 Hexo 本地服务,输入hexo server ,然后浏览器输入http://localhost:4000/,点击访问:

默认的主题不太美观,还是换一个主题比较好,就换 NexT主题,Hexo 平台用户量数一数二的,外观、效果、扩展性也的确没话说,可玩性高。输入git clone https://github.com/iissnan/hexo-theme-next themes/next 安装 NexT 主题,关于 NexT 主题,可以去官网看一看,做 iOS 想必大家都熟悉瞄神,他的主题在这里,Hexo 官方收录的主题在这里:

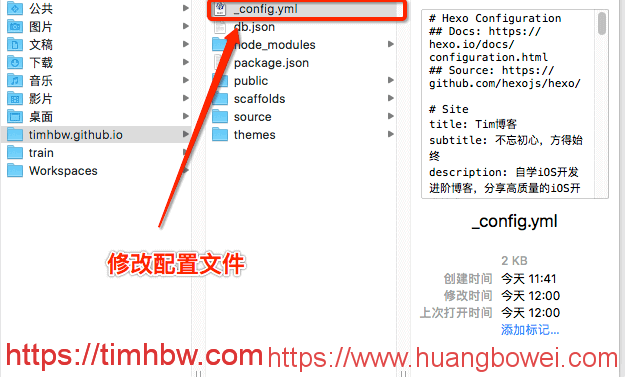
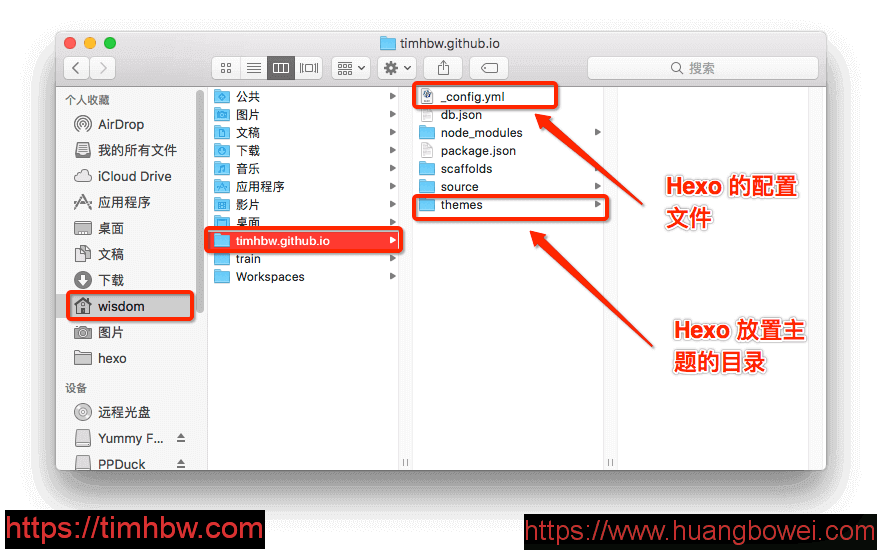
下载好文件到博客目录的themes文件夹下后,系统怎么知道你要用哪一个主题呢?当然要自己修改配置文件了。打开_config.yml 文件修改66行左右为theme: next :



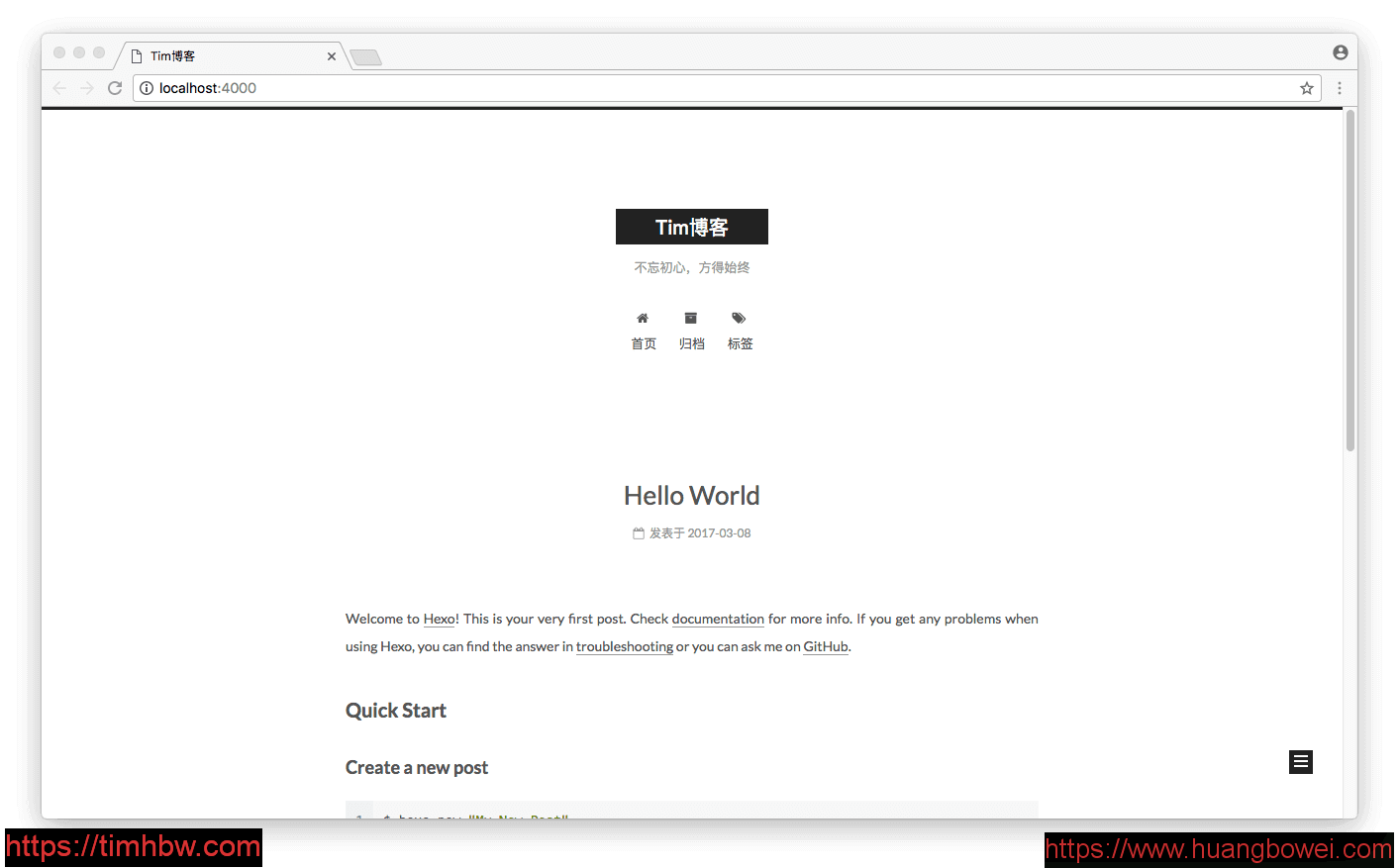
修改主题为 next 后,可以顺便把配置文件里面的其他东西一并修改,下面是我修改好的_config.yml ,个人添加了详细解释,大家根据自己情况修改(_config.yml是博客的整体配置文件,很多基础配置、插件配置等都需要在里面进行,有些是在主题里面设置。要注意的是,该文件格式要求比较严格,冒号后要一定有空格,不要 Tab 缩进,用空格):
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Tim博客 #网站标题
subtitle: 不忘初心,方得始终 #网站副标题
description: 自学iOS开发进阶博客,分享高质量的iOS开发技术。#网站描述
author: Timhbw #您的名字
language: zh-Hans #网站使用的语言
timezone: UTC #网站时区。Hexo 默认使用您电脑的时区。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://timhbw.github.io #网址
root: / #网站根目录
permalink: :year/:month/:day/:title/ #文章的 永久链接 格式
permalink_defaults: #永久链接中各部分的默认值
# Directory
source_dir: source #资源文件夹,这个文件夹用来存放内容。
public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件。
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code #Include code 文件夹
i18n_dir: :lang #国际化(i18n)文件夹
skip_render: #跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。
# Writing
new_post_name: :title.md #新文章的文件名称
default_layout: post #预设布局
auto_spacing:true #在中文和英文之间加入空格
titlecase: false #把标题转换为 title case
external_link: true #在新标签中打开链接
filename_case: 0 #把文件名称转换为 (1) 小写或 (2) 大写
render_drafts: false #显示草稿
post_asset_folder: false #启动 Asset 文件夹
relative_link: false #把链接改为与根目录的相对位址
future: true #显示未来的文章
highlight: #代码块的设置
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: ios #默认分类
category_map: #分类别名
tag_map: #标签别名
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD #日期格式
time_format: HH:mm:ss #时间格式
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10 #每页显示的文章量 (0 = 关闭分页功能)
pagination_dir: page #分页目录
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #当前主题名称。值为false时禁用主题 # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: #部署部分的设置 type:
3.文章迁移(可选)
如果是刚刚开始写博客读者,可以直接看 GitHub 域名设置了。有些人是其他博客转过来的,之前还有文章,一篇一篇复制过来太慢,像我的文章快100多篇了,手动转换的话估计没人愿意转移到 Hexo 平台下。所以就有一键迁移这个工具,我试了下,效果还不错。
支持以下格式迁移:
RSS
Jekyll
Octopress
WordPress
Joomla
这里我以用户数量庞大的WordPress 为例:
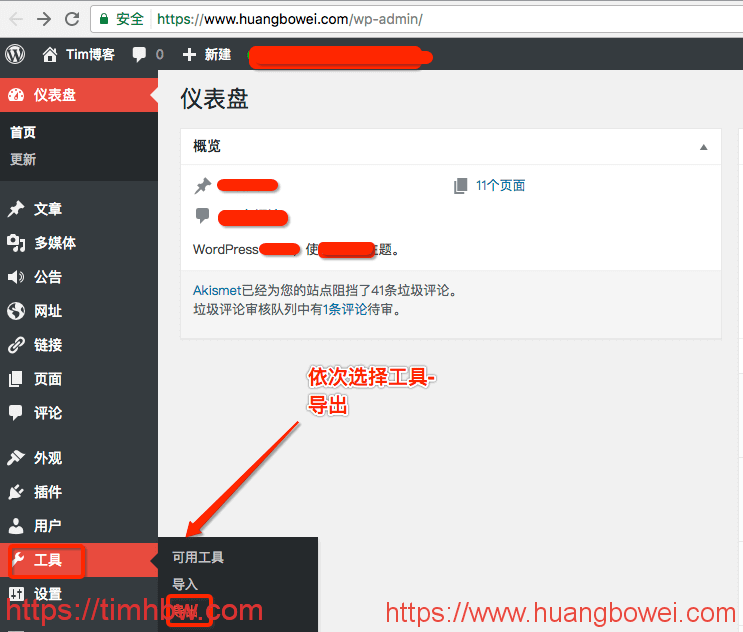
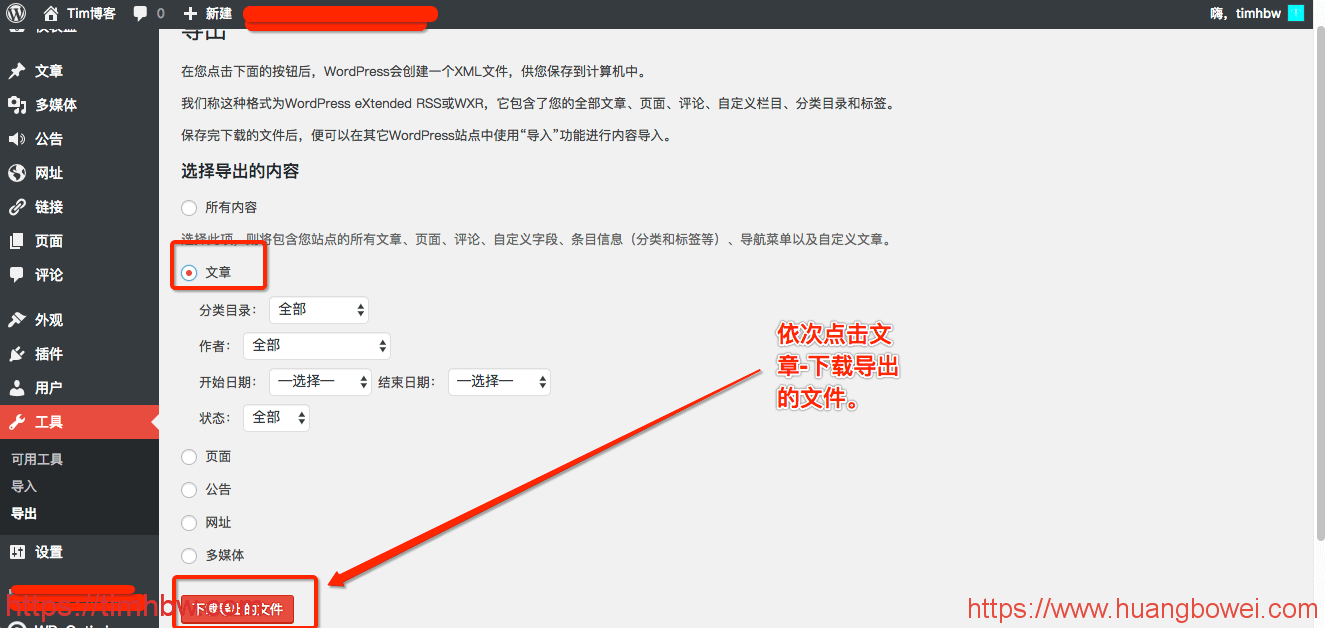
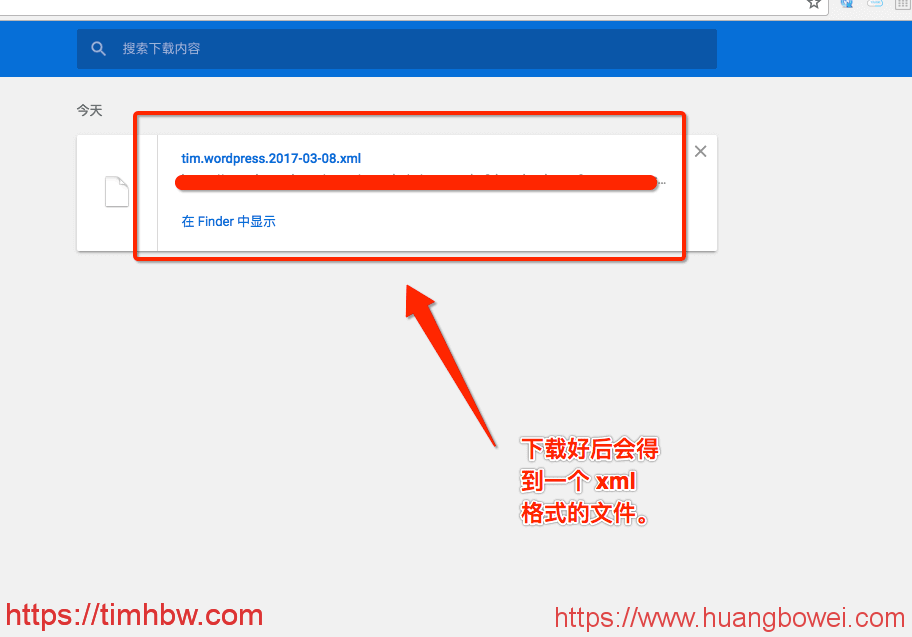
先在 Mac 终端里面输入npm install hexo-migrator-wordpress --save 插件用来迁移 WordPress 文章,然后根据图中所示登录 WordPress 后台下载好 xml 格式的文件:



然后回到终端,输入如下命令,注意 xml 文件的路径请修改为自己的路径:
hexo migrate wordpress /Users/timhbw/Downloads/tim.wordpress.2017-03-08.xml
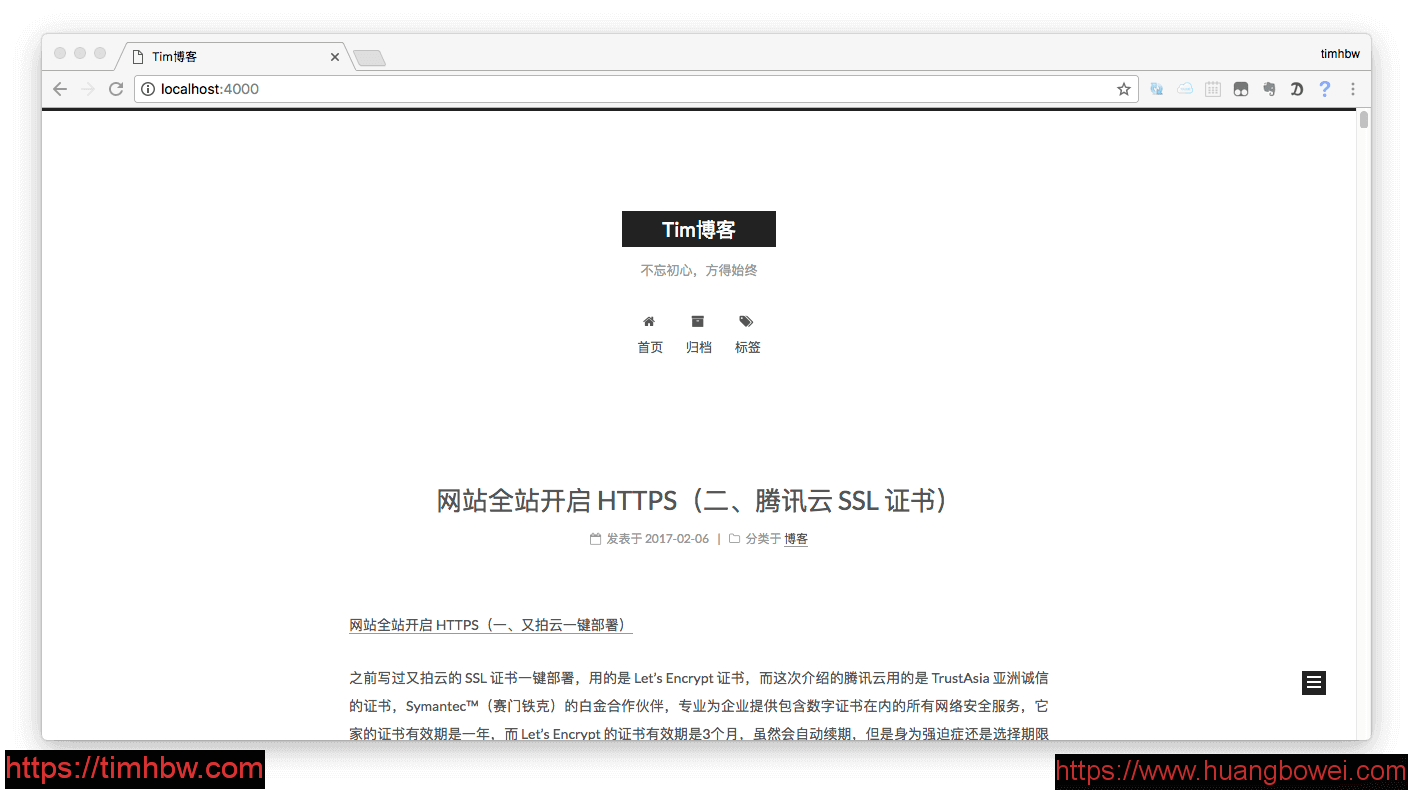
然后重新启动 Hexo,输入hexo server ,然后浏览器输入http://localhost:4000/,点击访问:

4.Github域名设置
经过以上步骤,网站在本地已经有模有样了,就差部署到服务器上了,这样普通用户就可以通过网络任意访问你写的文章,而不是只有你本地或者局域网能访问,那这样博客的意义也就消失了。这里既然是免费,那就采取 GitHub 的免费服务器和免费域名,如果折腾一会儿,想要更好的性能或者权限,就得自己购买服务器和域名,域名30左右,服务器国内阿里云,腾讯云一般60左右一个月,一般人不会掏这个钱,国外 VPS 性价比比较高,可以搭建梯子还可以放置个人博客等等,价格100到几千一年不等。下面开始 Github 服务端部署:
4.1.注册一个 GitHub 账号
注意注册账号时填写的 username,将会是你的域名的一部分,你的域名是 username.github.io 这个样子,所以取一个自己常用的,有代表性的 username。如果已经有了可以进行下一步。
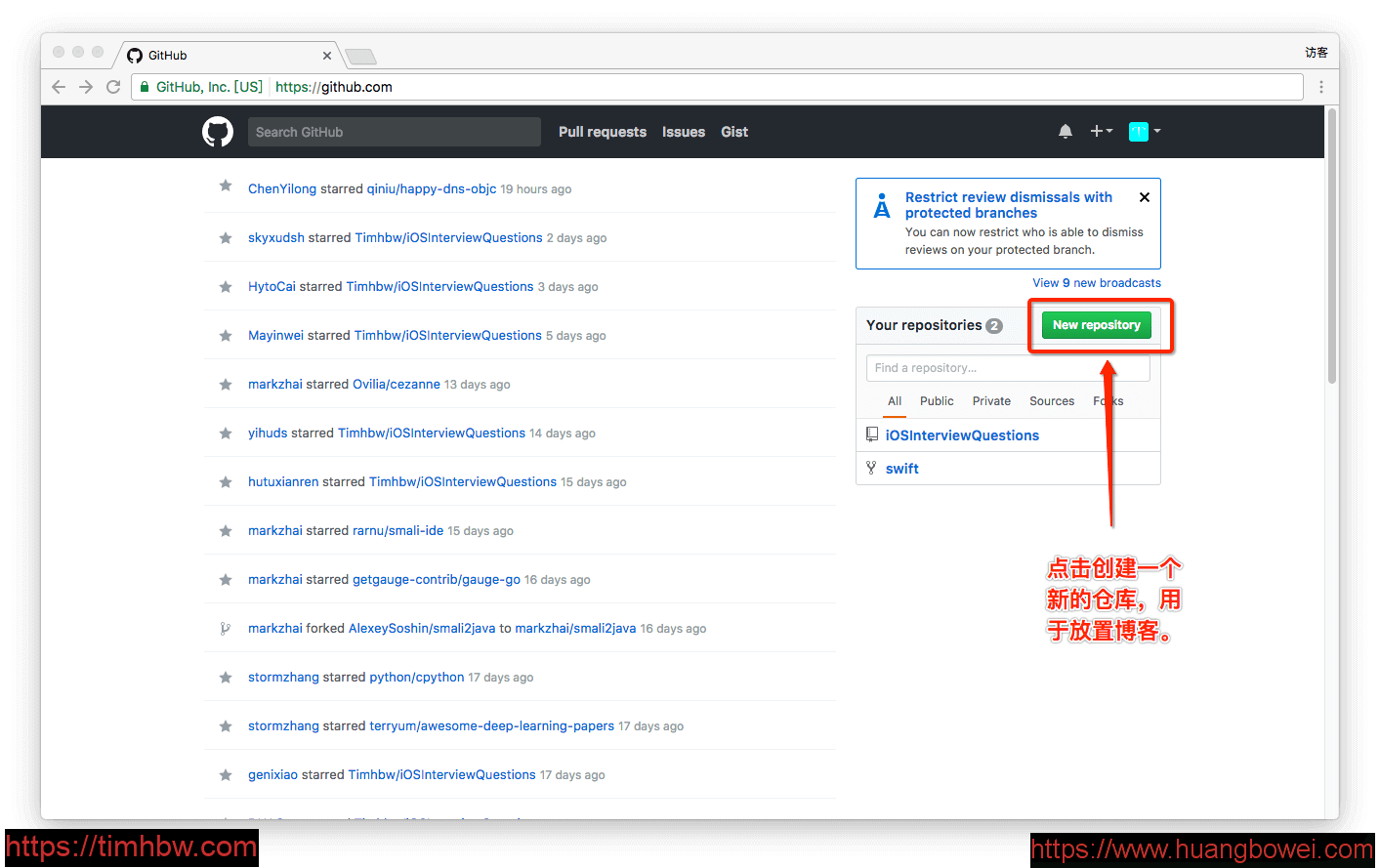
4.2.新建一个仓库

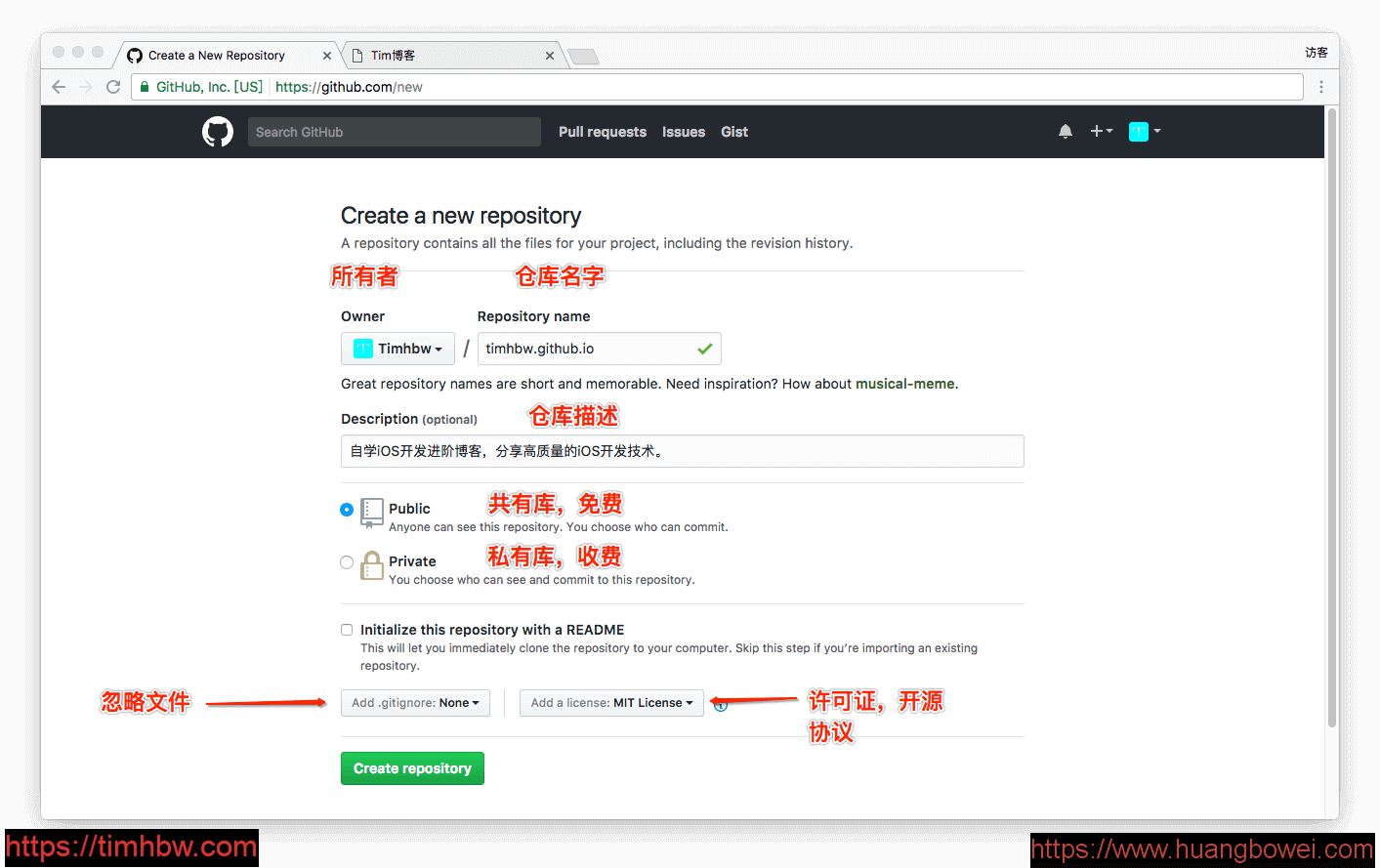
4.3.设置仓库信息
Repository name设置为username.github.io,Description (描述)可以选填:
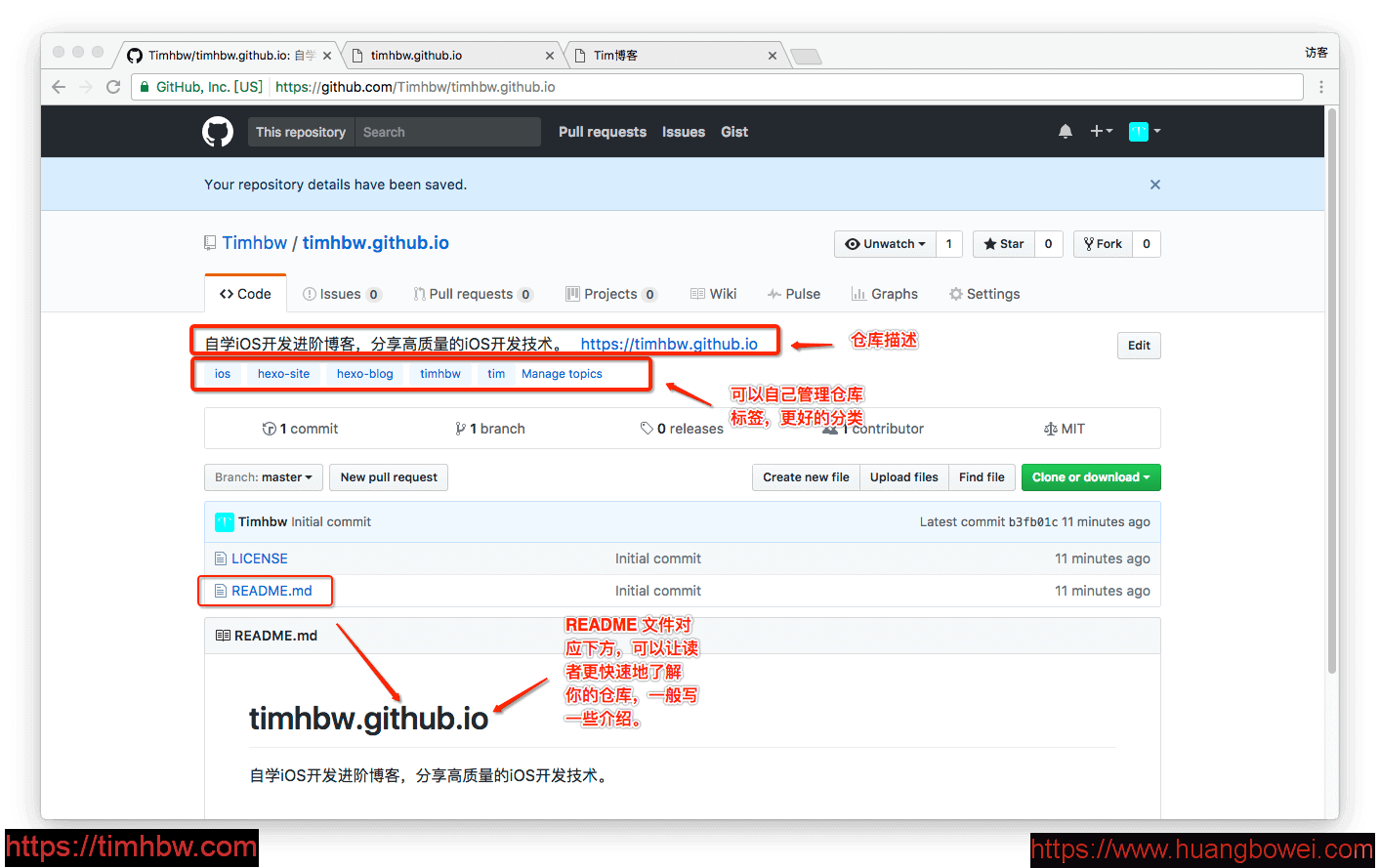
创建好仓库后稍作设置,就可以访问了:



5.Hexo 与 Github 关联
5.1.修改 Hexo 配置文件
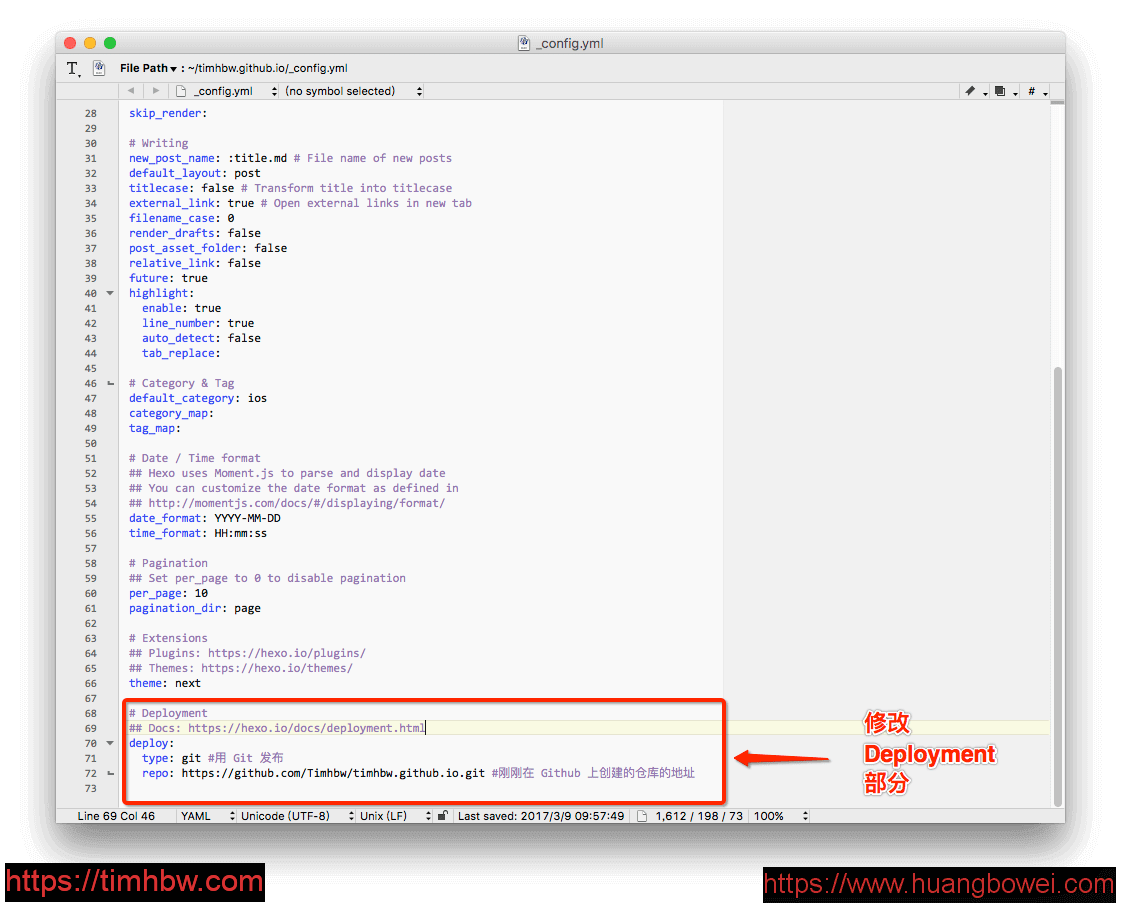
文件位于xxxxx.github.io/_config.yml ,注意配置文件内的冒号后要有空格:

这里只要修改Deployment 部分,大家根据自己情况修改,不要照抄:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git #用 Git 发布
repo: https://github.com/Timhbw/timhbw.github.io.git #刚刚在 Github 上创建的仓库的地址

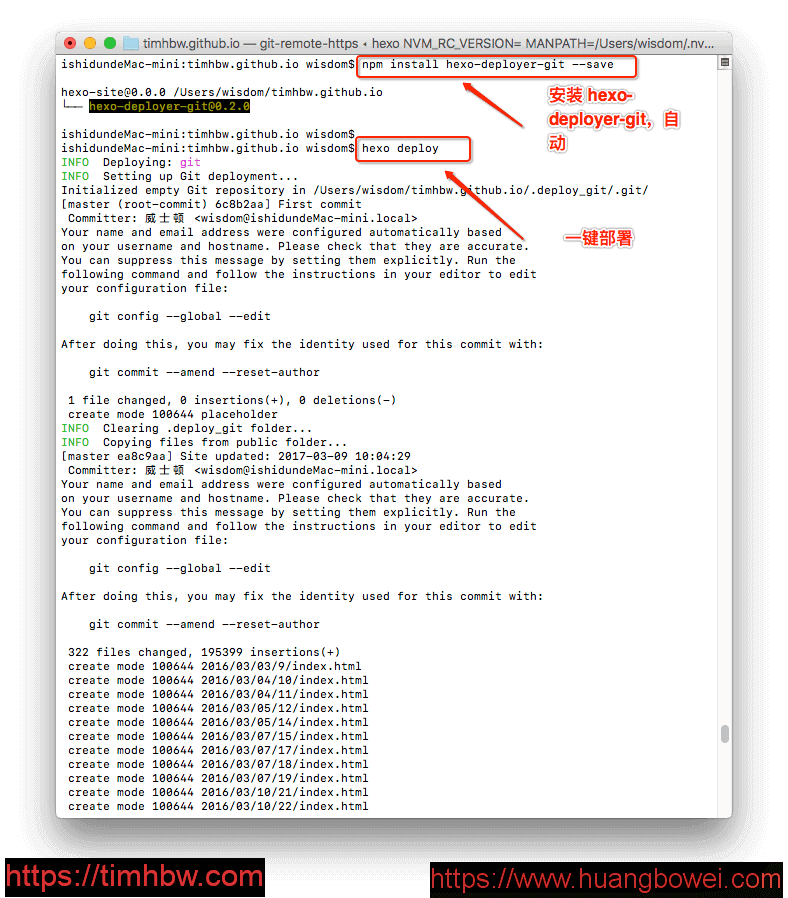
然后安装安装 hexo-deployer-git:
npm install hexo-deployer-git --save
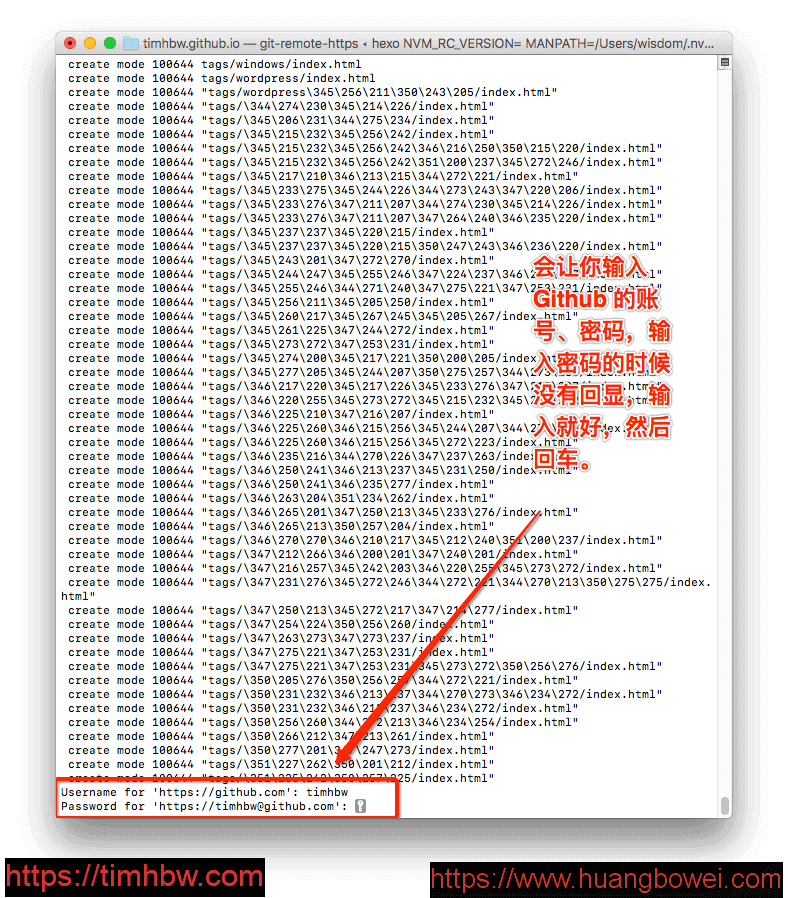
然后一键部署,只需一条命令就能将网站部署到服务器上:
hexo deploy
更多常用的命令:
hexo clean && hexo g -s #清除、生成、启动
hexo clean && hexo g -d #清除、生成、部署
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help #查看帮助
hexo version #查看Hexo的版本


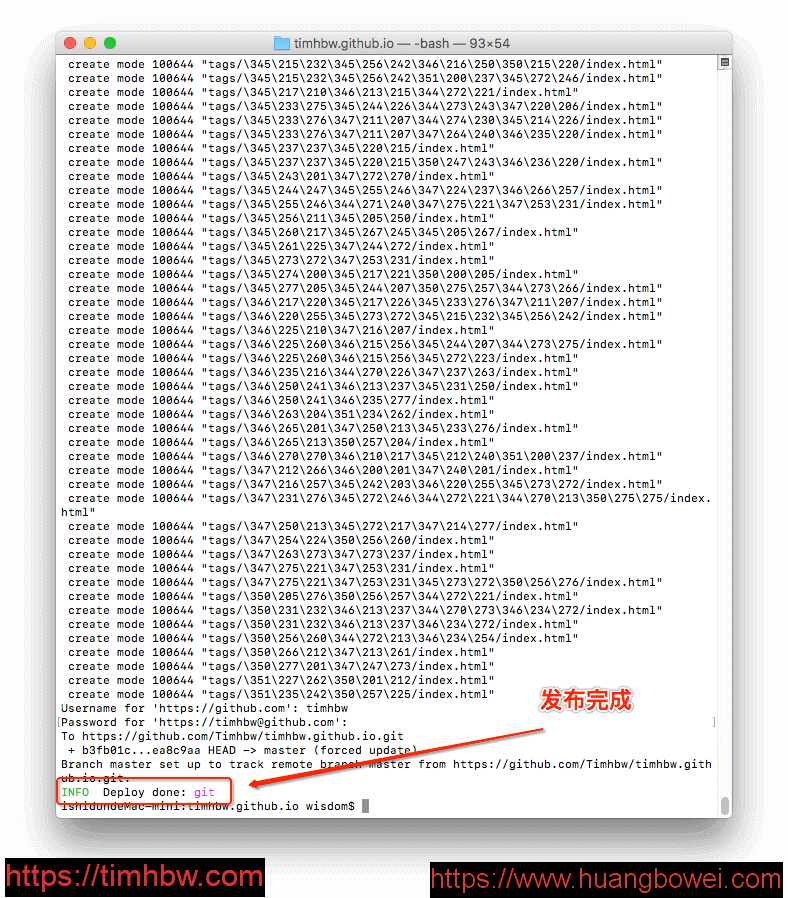
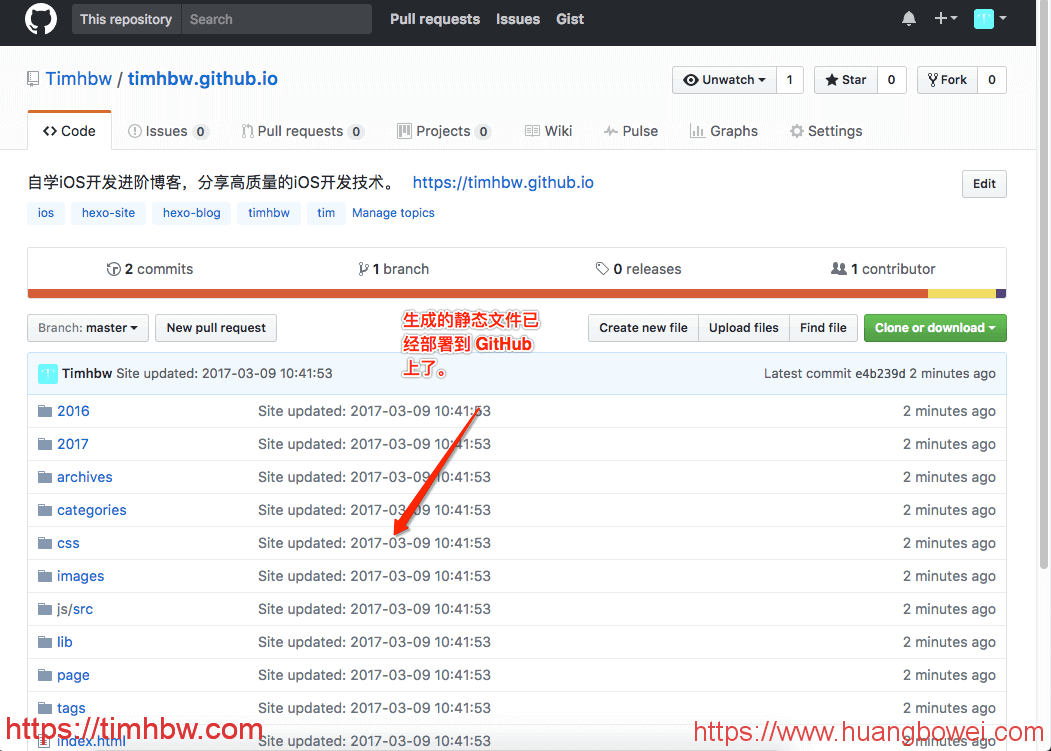
发布完成,可以进 Github 上看一看自己的仓库:

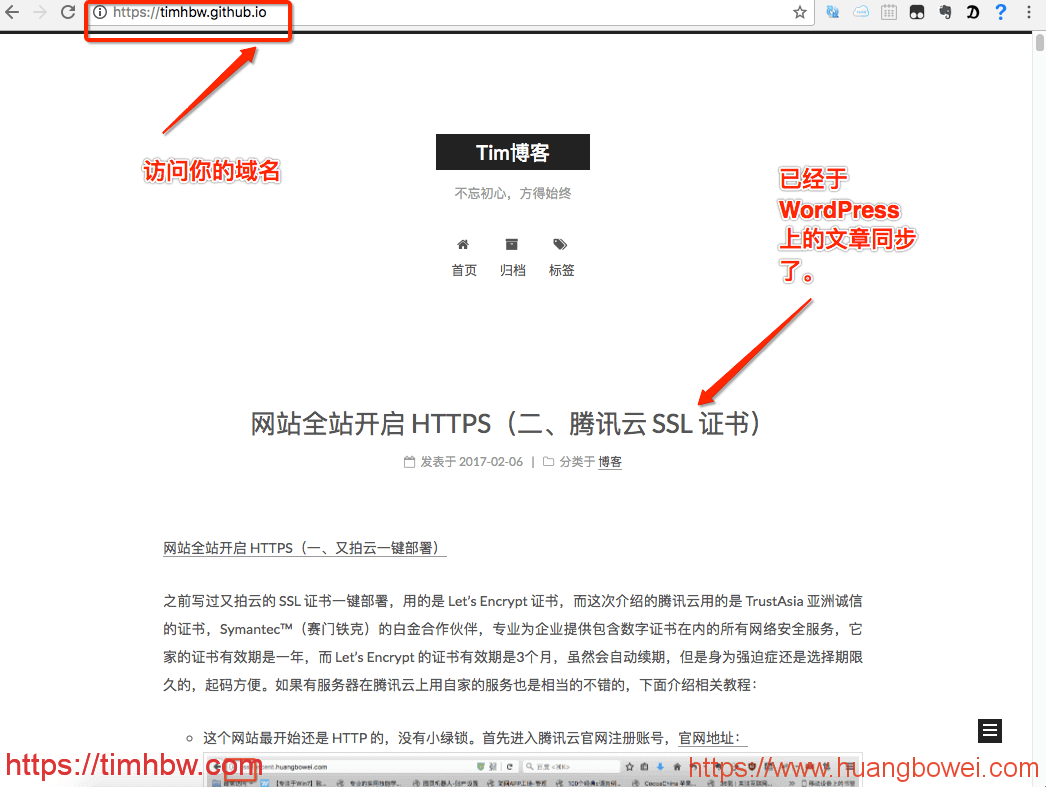
打开 GitHub 上你的仓库,刷新一下页面,然后访问 xxxxx.github.io,就可以看到你的博客了。


6.总结
到这里,简单的搭建一个完全免费的个人博客已经搞定。其实还是挺简单的,而且有官方文档,挺详细的,想要更多的设置,更加个性化,还有很多要做,一步一步来,先把整个框架搭起来,保证博客能访问。后面我会写一篇关于 Hexo 个性化设置的详细文章,以我的博客为基础,让大家也能够实时的看到效果。