由于网站已经迁移完成,所以昨天在优化服务器和WP,加快读者们的访问速度,毕竟有强迫症的我不能忍受网站点击下还在加载读条中,那是极其糟糕的,完全没有阅读欲望!所以就准备装一些WP的插件老解决,当然,插件不能太多,一句老话:能用代码解决的,千万不要用插件。插件越少越好。
下面说一下我优化过程中的一些经验,防止大家走我的老路。
WP Super Cache
这插件貌似人气很高,而且经久不衰,功能也还可以,带CDN功能,不过没有W3 Total Cache功能多。这插件最大的作用就是静态缓存。但是和我目前用的主题有点冲突:
前台登陆后返回结果为网站主页:解决方法就是勾选WP Super Cache设置-高级-不要为已知用户缓存。
和WP-PostViews插件冲突,阅读不计数,如果你不在意阅读数的话,可以不用管。解决方法的话网上有,但是很复杂,改动代码的。
评论无效。多次测试,填写留言,无显示。后来发现是ajax评论与CDN缓存之间的问题。解决方法:
找到你主题里面的comments-ajax.js ,加入一行代码,亲测有效。
var i = 0, got = -1, len = document.getElementsByTagName('script').length;
while ( i <= len && got == -1){
var js_url = document.getElementsByTagName('script')[i].src,
got = js_url.indexOf('comments-ajax.js'); i++ ;
}
js_urljs_url = js_url.replace('www.yourcdndomain.com','www.yourdomain.com');
//添加的代码,第一个为你的CDN域名,第二个为你的网站域名
由于这个插件带来的问题远远少于给我网站增加的速度,于是删除它。说实话,如果你的主题和这个插件兼容,没有啥问题,缓存测试也成功(PS:我的缓存测试显示时间戳不对),那还能用一用。如果会带来问题,需要修改代码才能解决(并不是说修改代码不好,考虑到小白居多,修改后问题更多,就算是老手,频繁的修改主题或wp代码也不利于以后维护),而且速度收益比较小,还是删除这个插件吧,并没有传说中的那么神奇。
最后,权衡利弊,删除之。
W3 Total Cache
这插件功能多到难以想象,压缩代码,CDN,等等,我个人最讨厌这种插件,太花哨了,过于庞大,带来问题的潜在因素也比较大。我安装这个插件主要是体验又拍云的CDN,利用这插件自带的CDN和FTP和又拍云CDN同步静态资源,这样就可以从又拍云调用资源,加快访问速度和减少源站的压力。然后发现并不怎么好用,FTP同步是能同步,就是灰常慢,而且没有提示,只告诉你花费的时间,没有剩余时间。
最后,权衡利弊,删除之。
WP CDN Rewrite
上面2个插件用的人多,效果说好的好,反正我体验完后觉得可有可无,对我的网站的速度提升不大(PS:可能我的网站的速度已经逆天0-0)。这插件的作用就是修改网站静态资源为CDN上镜像存储的资源,所以该插件的核心功能就是修改静态资源的URL,也是唯一的功能。因为我和大部分人装这类插件的目的一样:提升网站速度。你不要给我搞事,做好分内的事就好,这插件就是。设置还简单,只需要填写CDN Root URL (required),CDN的根URL,这个可以在CDN服务提供商中找到,设置的时候不要忘了输入http://。
最后总结
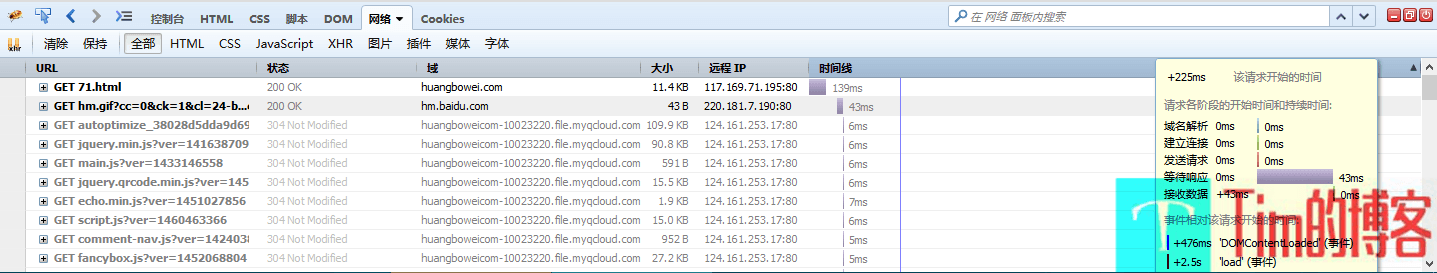
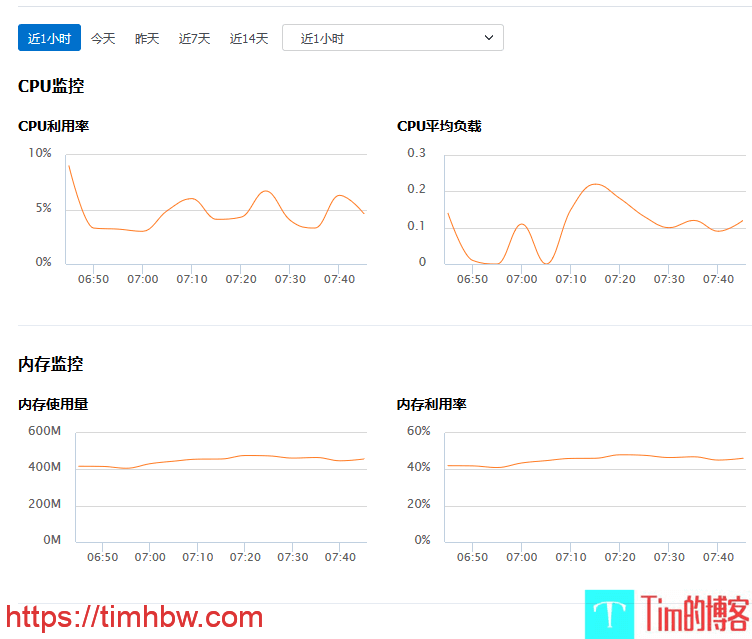
加速插件,缓存静态资源,CDN这类插件的目的就是让你的网站访问速度得以提升。可能会带来一些其它副作用,一般都能解决,但是你是不是真的需要?用这些插件真的有用?一般在国内阿里云,腾讯云的主机速度都不会差,我用的就是最低配置,完全够跑好几个wp,我现在跑4个网站都没有一点压力,当然,这个得看你网站的流量情况。小白的话,不要看什么插件好就装什么,有时候反而速度会慢下来,带来问题。插件能少装一个就少装一个,特别是那种功能非常多的插件。
最后我就只装了这三个中的一个插件:WP CDN Rewrite。因为通过其他插件我发现什么静态缓存网页都是浮云,我只需要CDN缓存我网站的图片、CSS、JS等静态资源,方面调用。